1. 자바스크립트 객체의 특징
자바스크립트에서 객체는 객체지향 프로그래밍 언어의 객체와 조금 다른 점이 있다.
1.1 prototype 기반의 언어
Java와 C++은 클래스(Class) 기반의 객체지향 언어인 반면, JS는 프로토타입(Prototype) 기반의 객체지향 언어이다.
Class 기반의 객체지향 언어는 class라는 껍데기를 정의하고 이를 통해 객체를 생성한다.
하지만 프로토타입 기반의 객체지향 언어는 class 정의없이도 객체를 생성할 수 있다. 물론 생성자 함수를 톻애 class를 따라할 순 있는데, ES6부터는 정식으로 class 문법이 추가되었다.
1.2 캡슐화와 상속 지원
객체지향 프로그래밍에서 중요한 특징 중 하나는 캡슐화와 상속이라는 개념이다.
JS는 class가 없어도 클로저를 통해 캡슐화가 가능하고, 프로토타입을 통해 상속이 가능하다.
1.3 속성(Property)와 값의 모임
JS에서 객체는 { }라는 울타리 안에서 속성과 값을 쌍으로 하는 집합의 모임이다. 자세한 내용은 차차 알아갈 것이다.
2. 객체 생성 방법
JS에서 객체를 생성하는 방법은 다음과 같이 여러 가지가 있다.
- 리터럴
- Object() 생성자 함수
- 생성자 함수
2.1 리터럴({ })
가장 일반적인 방법으로, 중괄호({ })를 사용하여 객체를 생성하는 방법이다.
const person = {
name: 'nno3onn',
email: 'nno3onn@example.com',
birth: '0511'
}이렇게 정의된 person은 name, email, birth 속성을 갖는 객체이다.
리터럴 방식으로 객체를 정의할 때에는 중괄호{ }안에 속성 : 값의 쌍을 입력하고 쉼표(,)로 속성을 구분한다.즉, 속성과 값의 구분은 콜론(:), 그리고 속성과 값의 쌍의 구분은 쉼표(,)로 한다. 속성과 값의 구분은 =이 아니다.
프토퍼티의 값으로는 함수가 올 수도 있고, 배열, 객체 등 자유롭게 올 수 있다.
리터럴 방식으로 객체를 생성하면 간혹 JSON이라고 오해할 수 있는데, JS객체와 JSON은 분명히 다른 것이다. (참고: Javascript Object와 JSON의 차이점)
2.2 Object() 생성자 함수
new 키워드를 이용하여 Object 생성자 함수를 호출하면 비어있는 객체를 얻을 수 있다. 비어있는 객체를 생성한 후에 원하는 속성들을 추가하면 된다.
const person = new Object();
console.log(person); // {}
console.log(person.name); // undefined
2.3 생성자 함수
생성자 함수를 사용하면 Java나 C++의 Class처럼 껍데기를 만들 수 있다.
기존 함수에 new 연산자를 붙여서 호출하면 해당 함수는 생정자 함수로 동작한다.
특징
1. 함수가 일반적인 함수인지 혹은 객체를 만들기 위한 목적의 생성자 함수인지 구분하기 위해, 생성자 함수의 첫 문자는 대문자로 표기하는 것이 관례이다.
2. 리터럴과 new Object()로 객체를 생성하는 것과는 달리 생성자 함수를 통해 객체를 생성하면 같은 속성을 가진 객체를 여러 개 생성할 수 있다. 즉, person1과 person2 객체는 name, email, walk 속성을 갖게 되고, 이 방식은 클래스를 통해 객체를 생성하는 것과 유사하다.
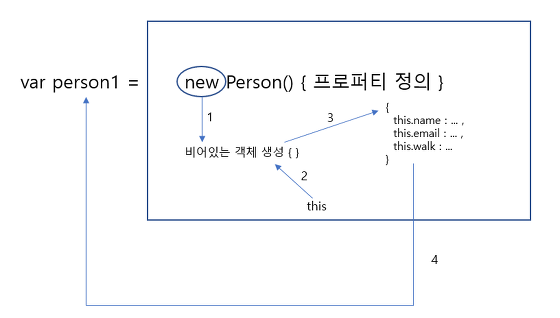
3. 또한 생성자 함수에서 정의한 this는 생성자 함수로 생성된 인스턴스가 된다. 생성자 함수로 인스턴스를 생성하기 전에 먼저 비어있는 객체를 생성하기 때문이다. this는 이 비어있는 객체를 가리키고, 그 객체에 name, email, walk 속성을 추가한다. 생성자 함수에 반환값이 없으면 비어있는 객체에 새로운 속성을 추가한 this가 반환된다.

예제
// 생성자 함수
function Person(name, email) {
this.name = name;
this.email = email;
this.walk = '직립 보행';
}
const person1 = new Person('user1', 'user1@example.com');
const person2 = new Person('user2', 'user1@example.com');
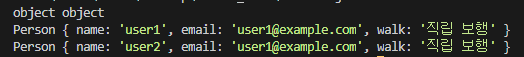
console.log(typeof(person1), typeof(person2));
console.log(person1);
console.log(person2);
일반 함수와 생성자 함수의 차이점
일반 함수와 생성자 함수의 차이점은 new 연산자를 붙이느냐 마느냐의 차이이다.
만약 생성자 함수인데 new를 붙이지 않는다면 오류가 발생한다.
이런 경우를 대비해서 생성자 함수를 호출할 경우, 새로운 객체를 만들도록 분기문을 작성하곤 한다.
function foo(arg) {
if(!(this instanceof foo)){
return new foo(arg);
}
this.value = arg ? arg : -99;
}
const a = new foo(10);
const b = foo(100);
console.log(a); // foo { value: 10 }
console.log(b); // foo { value: 100 }다음 예제는 변수 b의 경우 생성자 함수 foo를 호출했지만, new 연산자를 붙이지 않은 경우이다.
변수 b에서 foo() 함수를 호출했을 때 this는 전역 객체 window이고, window는 foo의 인스턴스가 아니므로 생성자 함수를 호출하도록 new foo(arg)를 호출하도록 작성한 코드이다.
3. 객체의 속성 작성 및 호출 방법
- 객체의 속성을 정의하는 방법은 중괄호{ } 내에서 속성을 작성하면 되고,
- 객체의 속성을 호출하는 방법은 객체.속성이름 으로 호출하면 된다.
3.1 속성 작성 시 유의사항
속성을 정의할 때 작성된 이름은 자동으로 문자열로 취급된다. 다음 두 객체 선언 방식은 완전히 동일하다.
const person = {
"name" : "nno3onn",
"email" : "nno3onn@example.com"
}
const person2 = {
name : "nno3onn",
email : "nno3onn@example.com"
}
3.2 객체의 속성 이름으로 변수를 사용
속성 이름에 대괄호[ ]로 덮어주면 변수로 속성 이름을 작성할 수 있다.
const foo = "name";
const person = {
[foo] : 'nno3onn',
"email" : "nno3onn@example.com"
}
3.3 또 다른 속성 호출 방법
대괄호[ ]를 사용하여 속성을 호출할 수도 있다. 이 때 대괄호 안에는 무조건 문자열이어야 한다.
const person = {
name: 'nno3onn'
}
console.log(person.name); // nno3onn
console.log(person['name']); // nno3onn
console.log(person[name]); // undefined대괄호에 문자열이 아닌 변수를 넣을 수도 있지만, 그 변수의 값은 무조건 문자열이어야 한다.
const person = {
foo : 'name',
name: 'nno3onn'
}
const nameVar = person.foo; // name
console.log(person[nameVar]); // nno3onn여기서 person.foo 는 문자열인 'name'을 반환한다. 이 값은 변수 nameVar에 할당되고, person의 속성을 호출하는데 사용된다.
어떤 속성을 호출해야 할지 동적으로 결정해야 할 때 변수를 할당하여 사용하므로 기억해두어야 한다.
참고 자료
[JS] 객체(Object)와 생성자 함수
2019. 06. 04 수정 1. JS 객체 JS 객체는 다른 객체지향 프로그래밍 언어의 객체와 조금 다른점이 있습니다. 1) prototype 기반의 언어 Java와 C++은 클래스(Class) 기반의 객체지향 언어인 반면, JS는 prototyp.
victorydntmd.tistory.com
[이론] 자바스크립트 생성자 함수와 프로토타입
혼자서 정리하는 자바스크립트 이론
wooder2050.medium.com
'Front-End: Web > JavaScript' 카테고리의 다른 글
| JSON와 JSON 메서드 (0) | 2021.04.16 |
|---|---|
| JSON과 Javascript Object의 차이 (0) | 2021.04.16 |
| [작성중]프로토타입(Prototype) (0) | 2021.04.16 |
| 이벤트의 모든 것: on, addListener, onclick, addEventListener (0) | 2021.04.14 |
| jQuery란 무엇일까? (0) | 2021.03.19 |


