반응형
스토리북 공식 홈페이지에 의하면, preview-head.html 파일을 만들고, html 태그를 추가하라고 설명하고 있다.
1. preview-head.html 을 추가한다.

2. <link> 태그로 폰트를 가져오고, 폰트를 적용시켜준다.
<link rel="stylesheet" href="//cdn.jsdelivr.net/npm/font-applesdgothicneo@1.0/all.min.css" />
<link href="https://webfontworld.github.io/naver/NanumBarunGothic.css" rel="stylesheet" />
<style>
html {
font-family: "gg sans Medium", "Apple SD Gothic Neo", NanumBarunGothic, "맑은 고딕";
}
</style>
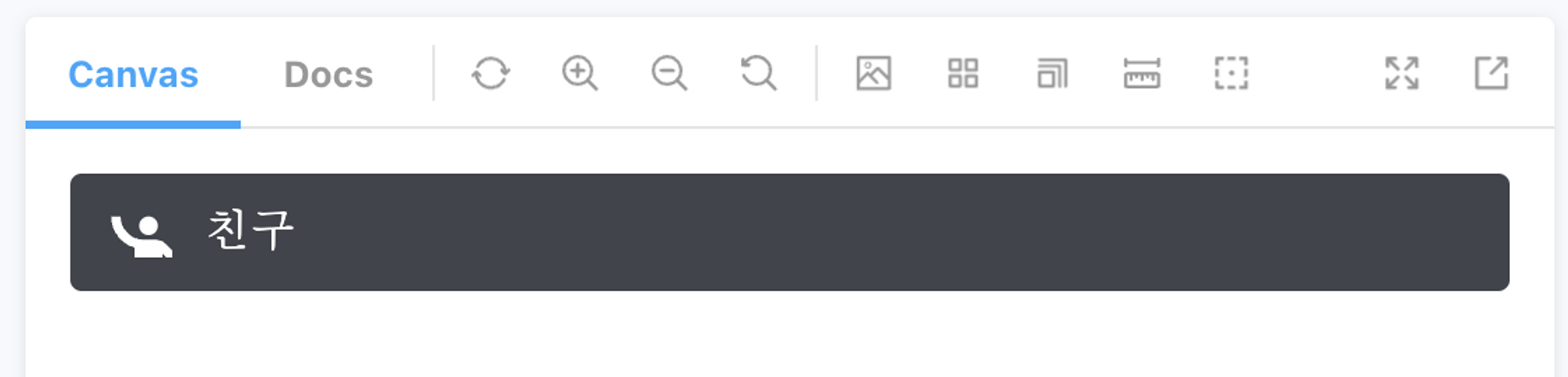
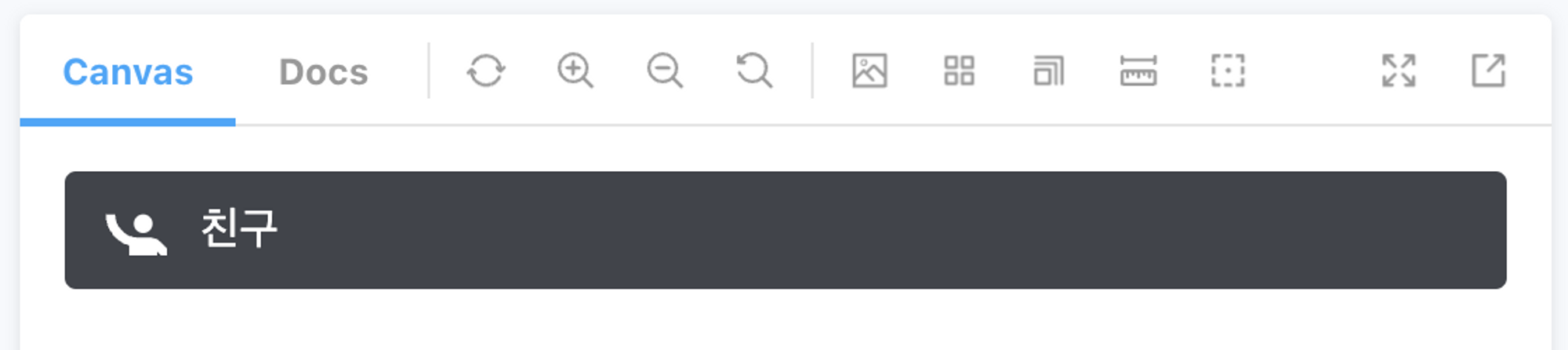
3. 적용 확인하기
before

after

끝!
반응형
'Front-End: Web' 카테고리의 다른 글
| React Query: Optimistic Updates (0) | 2023.07.22 |
|---|---|
| 절대 경로 설정하기 (craco + typescript + storybook) (0) | 2023.07.22 |
| axios interceptors (0) | 2023.07.22 |
| [CSS] Grid Garden - grid 속성을 배워보자 (0) | 2022.11.15 |
| [CSS] Flexbox Froggy - flex 속성을 배워보자 (0) | 2022.11.15 |
