01. 크리스마스 카드 구경하기
- 모바일 버전에서도 잘 작동
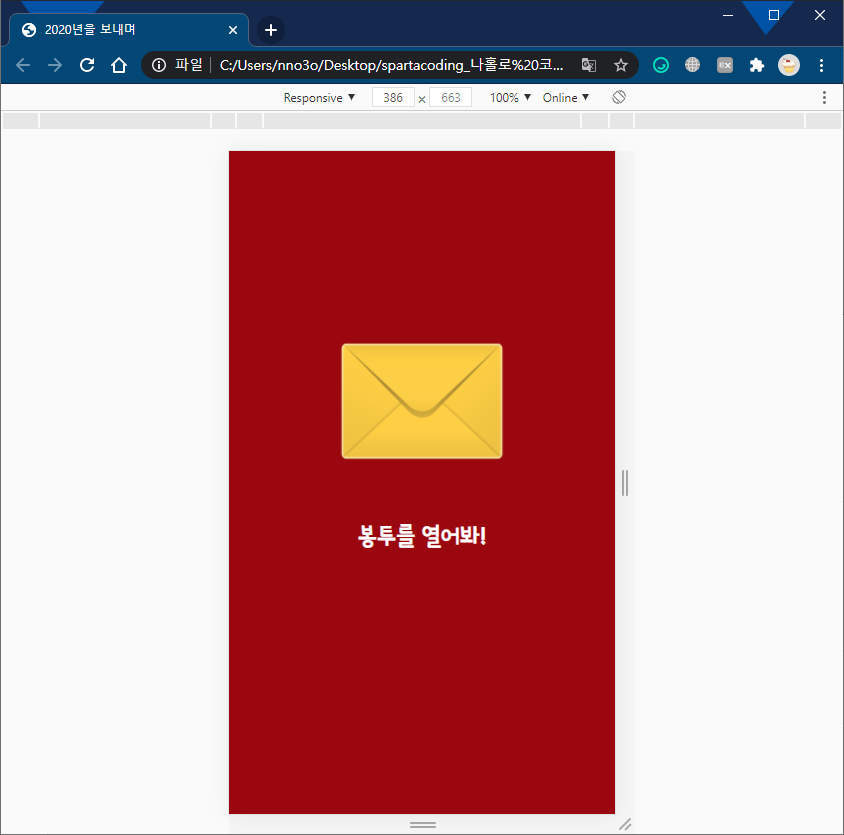
1. 봉투 HTML 만들기
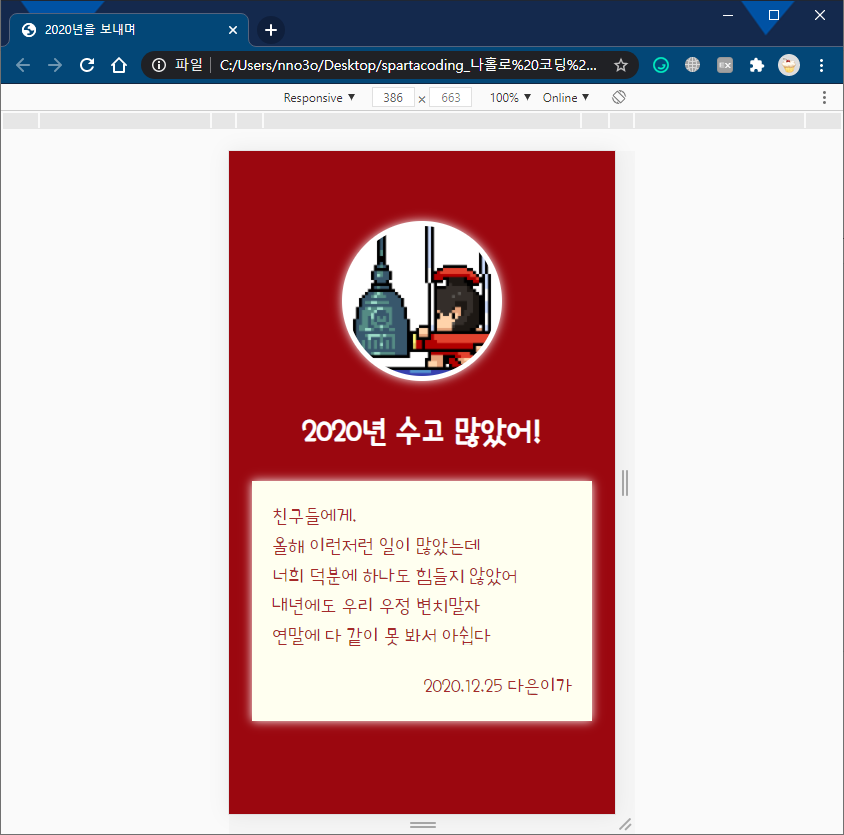
2. 편지 HTML 만들기
3. 그 후 모바일 버전 처리하기
4. 봉투를 누르면 편지가 나오도록 JavaScript 처리하기
5. 눈송이 떨어뜨리기
6. 르탄이를 누르면 나오는 hidden 메시지 작업하기
7. 메시지로 공유했을 때 예쁘게 나오게 하기 위한 이미지, 텍스트 작업도 하기
02. 봉투 HTML 만들기

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>2020년을 보내며</title>
<style>
body {
background-color: #9b070f;
}
.envelope{
width: 200px;
height: 200px;
background-image: url(https://pngimg.com/uploads/envelope/envelope_PNG18366.png);
background-size: cover;
background-position: center;
margin: 200px auto 0px auto;
}
.envelope-msg {
color: white;
text-align: center;
}
</style>
</head>
<body>
<div>
<div class="envelope"></div>
<h2 class="envelope-msg">봉투를 열어봐!</h2>
</div>
</body>
</html>
03. (숨고르기) 웹폰트 적용하기

<link rel="preconnect" href="https://fonts.gstatic.com">
<link href="https://fonts.googleapis.com/css2?family=Poor+Story&display=swap" rel="stylesheet">
<style>
* {
font-family: 'Poor Story', cursive;
}
04. 편지 HTML 만들기 - 르탄이

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>2020년을 보내며</title>
<link rel="preconnect" href="https://fonts.gstatic.com">
<link href="https://fonts.googleapis.com/css2?family=Poor+Story&display=swap" rel="stylesheet">
<style>
* {
font-family: 'Poor Story', cursive;
}
body {
background-color: #9b070f;
}
.envelope{
width: 200px;
height: 200px;
background-image: url('https://pngimg.com/uploads/envelope/envelope_PNG18366.png');
background-size: cover;
background-position: center;
margin: 200px auto 0px auto;
}
.envelope-msg {
color: white;
text-align: center;
}
.letter-close {
display: none;
}
.rtan {
background-color: white;
width: 200px;
height: 200px;
background-image: url('https://s3.ap-northeast-2.amazonaws.com/materials.spartacodingclub.kr/xmas/rtan.gif');
background-size: cover;
background-position: center;
margin: 100px auto 0px auto;
border-radius: 100px;
border: 5px solid white; /* 1px크기로 실선 색상 */
box-shadow: 0px 0px 10px 0px white; /* 그림자치우치기 얼마나뿌옇게 얼마나길게 */
}
</style>
</head>
<body>
<div class="letter-close">
<div class="envelope"></div>
<h2 class="envelope-msg">봉투를 열어봐!</h2>
</div>
<div class="rtan"></div>
</body>
</html>
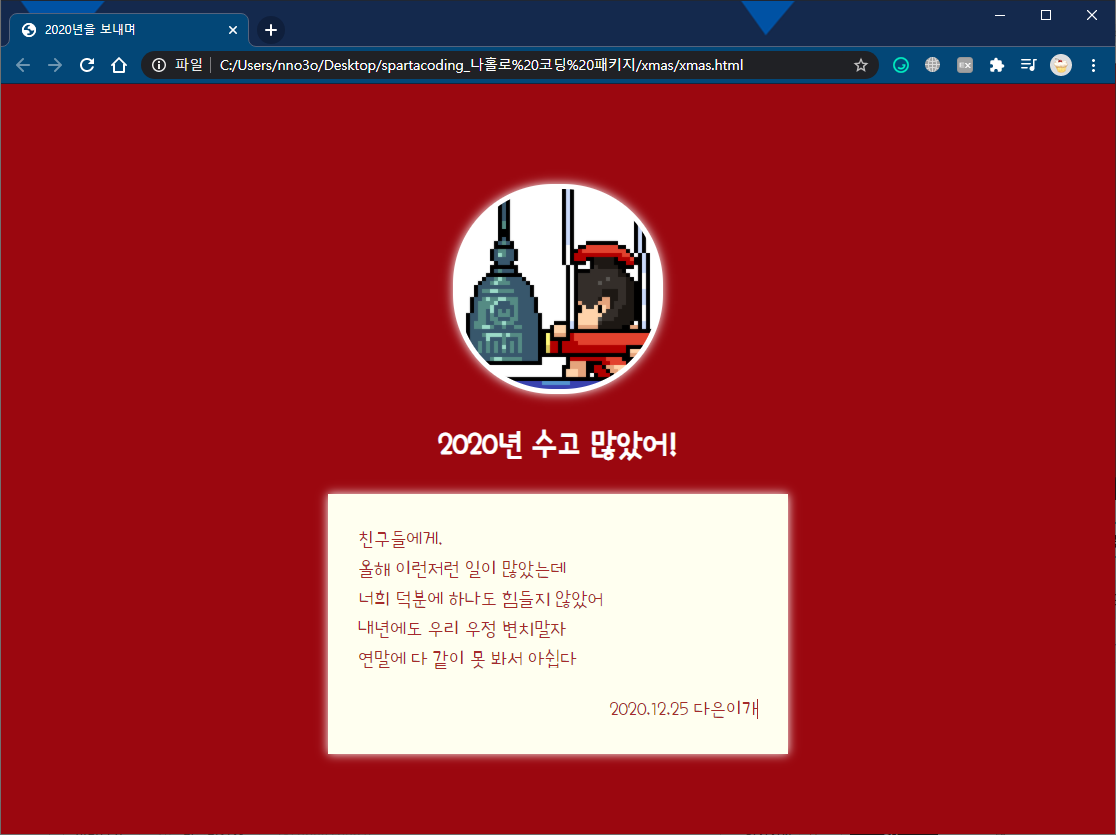
05. 편지 HTML 만들기 - 메시지

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>2020년을 보내며</title>
<link rel="preconnect" href="https://fonts.gstatic.com">
<link href="https://fonts.googleapis.com/css2?family=Poor+Story&display=swap" rel="stylesheet">
<style>
* {
font-family: 'Poor Story', cursive;
}
body {
background-color: #9b070f;
}
.envelope{
width: 200px;
height: 200px;
background-image: url('https://pngimg.com/uploads/envelope/envelope_PNG18366.png');
background-size: cover;
background-position: center;
margin: 200px auto 0px auto;
}
.envelope-msg {
color: white;
text-align: center;
}
.letter-close {
display: none;
}
.rtan {
background-color: white;
width: 200px;
height: 200px;
background-image: url('https://s3.ap-northeast-2.amazonaws.com/materials.spartacodingclub.kr/xmas/rtan.gif');
background-size: cover;
background-position: center;
margin: 100px auto 0px auto;
border-radius: 100px;
border: 5px solid white; /* 1px크기로 실선 색상 */
box-shadow: 0px 0px 10px 0px white; /* 그림자치우치기 얼마나뿌옇게 얼마나길게 */
}
h1 {
color: white;
text-align: center;
margin-top: 30px;
margin-bottom: 30px;
}
.messagebox {
background-color: ivory;
width: 400px;
margin: auto;
color: brown;
padding: 30px;
font-size: 20px;
line-height: 30px; /*줄간격*/
box-shadow: 0px 0px 10px 0px white;
}
.from {
text-align: right;
margin-bottom: 0px;
}
</style>
</head>
<body>
<div class="letter-close">
<div class="envelope"></div>
<h2 class="envelope-msg">봉투를 열어봐!</h2>
</div>
<div class="letter-open">
<div class="rtan"></div>
<h1>2020년 수고 많았어!</h1>
<div class="messagebox">
친구들에게. <br />
올해 이런저런 일이 많았는데 <br />
너희 덕분에 하나도 힘들지 않았어 <br />
내년에도 우리 우정 변치말자 <br />
연말에 다 같이 못 봐서 아쉽다 <br />
<p class="from">2020.12.25 다은이가</p>
</div>
</div>
</body>
</html>
06. 모바일 버전 처리

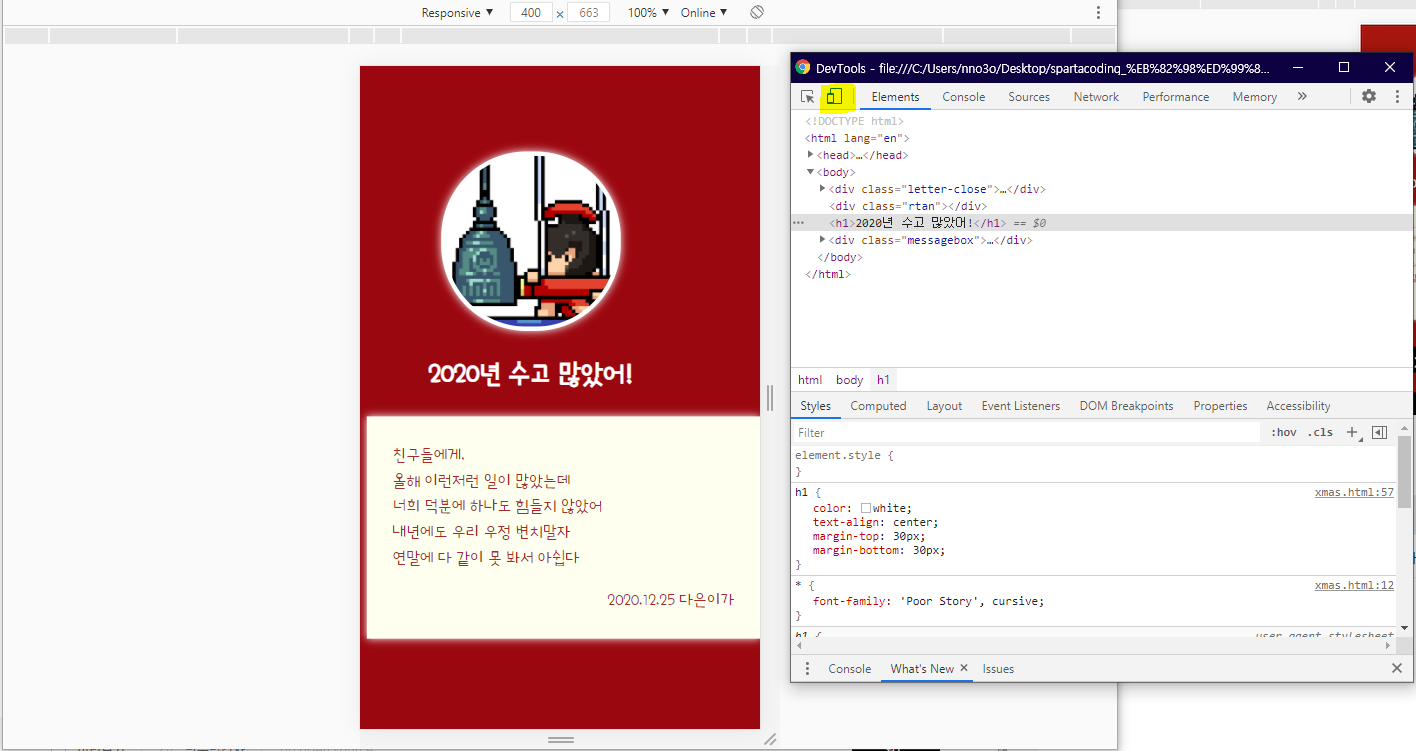
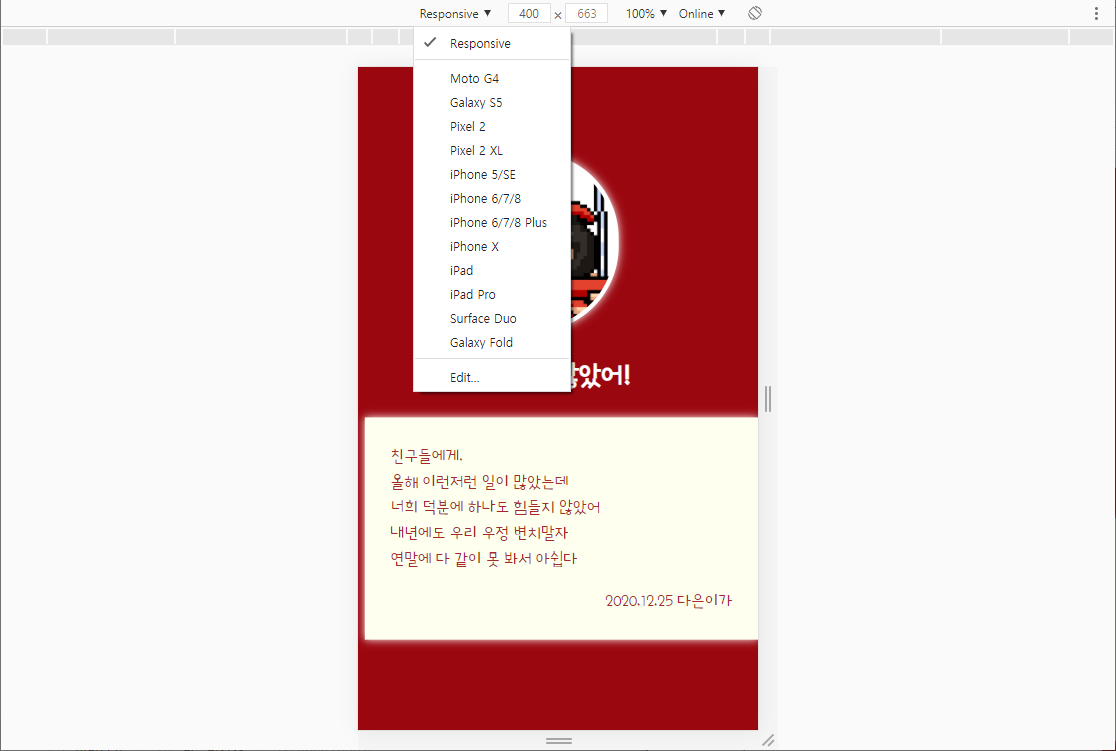
마우스 우측 > 검사를 통해 모바일 버전의 화면을 살펴볼 수 있다.

Responsive를 통해 여러 모바일 버전을 볼 수 있다.
현재 메시지박스 크기가 너무 크므로 작게 해야 한다.
모바일 버전 처리하기
@media screen and (max-width: 760px) {
.messagebox {
width: 300px;
padding: 20px;
}
}
</style>- 너비가 760px 이하일 경우 아래 속성들을 적용한다.
결과


@media screen and (max-width: 760px) {
.messagebox {
width: 300px;
padding: 20px;
}
.rtan {
width: 150px;
height: 150px;
margin: 70px auto 0px auto;
}
.h1 {
font-size: 28px;
}
.envelope {
margin: 150px auto 0px auto;
}
}
</style>
07. 간단한 JavaScript 맛보기
.envelope{
...
cursor: pointer;
}
</style>
<script>
function open_letter() {
document.getElementsByClassName("letter-close")[0].style.display = 'none';
document.getElementsByClassName("letter-open")[0].style.display = 'block';
}
</script>
</head>
<body>
...
<div class="letter-close">
<div class="envelope" onclick="open_letter()"></div>
...
08. 눈오는 효과 붙이기
효과 찾기
1. 'snow javascript' 구글 검색
2. 들어가서 다운로드
3. 하나하나 적용해보면서 가장 어울리는 효과를 적용하기

<title>2020년을 보내며</title>
<script src="https://s3.ap-northeast-2.amazonaws.com/materials.spartacodingclub.kr/xmas/snow.js"></script>
09. 히든메시지 넣어보기
- 마음에 드는 르탄이를 선택
두 번째 르탄이: s3.ap-northeast-2.amazonaws.com/materials.spartacodingclub.kr/xmas/Webp.net-gifmaker.gif
세 번째 르탄이: s3.ap-northeast-2.amazonaws.com/materials.spartacodingclub.kr/xmas/Webp.net-gifmaker+(2).gif
네 번째 르탄이: s3.ap-northeast-2.amazonaws.com/materials.spartacodingclub.kr/xmas/Webp.net-gifmaker+(1).gif
나는 두 번째 산타 르탄이로 선택 !
...
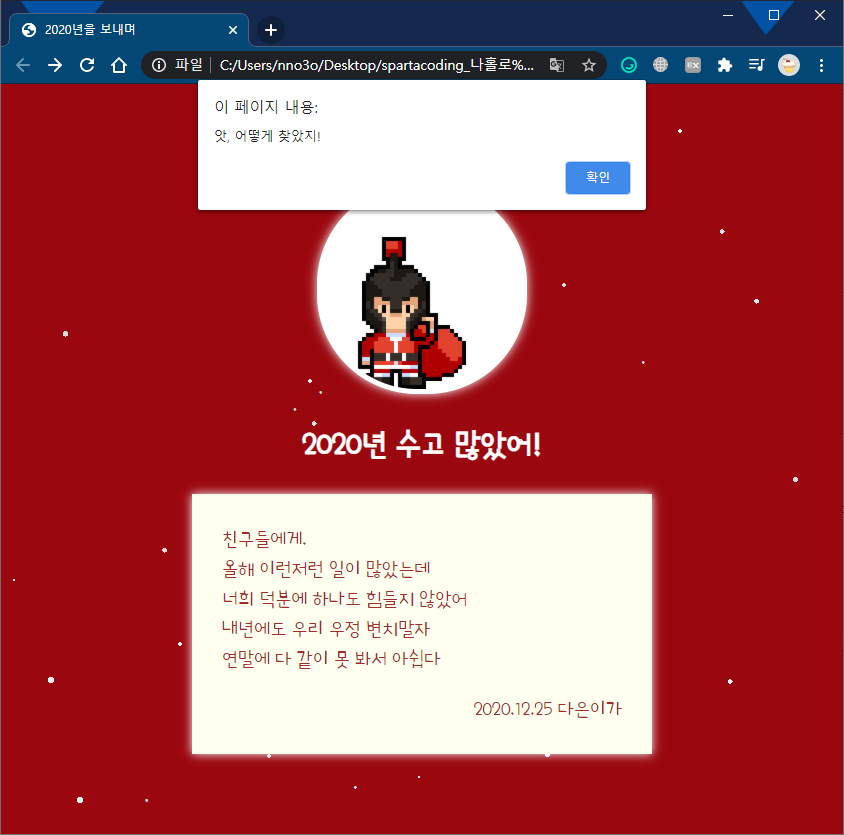
function go_rtan() {
alert("앗, 어떻게 찾았지!");
window.location.href="https://spartacodingclub.kr?f_name=%ED%97%88%EB%8B%A4%EC%9D%80&f_uid=5f6f7f59e2b8e00009dd8a4f";
}
</script>
...
<div class="letter-open">
<div class="rtan" onclick="go_rtan()"></div>
10. 공유를 위한 기초작업
og태그 넣기
검색: christmas 600 500

favicon 넣기
검색: christmas favicon
- <title> 태그 아래에 모두 작성
<title>2020년을 보내며</title>
<!-- og 태그 -->
<meta property="og:image" content="https://www.christmastreeassociation.org/wp-content/uploads/2016/06/multiple-christmas-trees-in-one-household-800x400.jpg">
<meta property="og:title" content="길동이의 카드">
<meta property="og:description" content="2020을 추억하며">
<!-- favicon 넣기 -->
<link rel="shortcut icon" href="https://freepngimg.com/download/christmas/26196-6-christmas-stocking.png">

11. 배포해보기
현재 백엔드를 배우지 않았기 때문에, 자동으로 백엔드까지 완성하여 배포되는 주소가 있다.
spartacodingclub.shop/upload_xmas
스파르타 | 0주차 사전과제
재밌게 코딩할 준비, 되셨나요? 같이 퀴즈를 풀어보아요
spartacodingclub.shop
내가 만든 연하장
길동이의 카드
2020을 추억하며
xmas.spartacodingclub.kr
완주


수료증

수료 완료!
'Front-End: Web' 카테고리의 다른 글
| [웹 UI 개발 코칭스터디 1기] 1. HTML & CSS 기초 - 미니 프로젝트 (0) | 2021.01.15 |
|---|---|
| [웹 UI 개발 코칭스터디 1기] 1. HTML & CSS 기초 (0) | 2021.01.14 |
| 나홀로 코딩 패키지 - 1일차 (0) | 2020.12.28 |
| [CSS] position: absolute인 요소를 중앙 정렬하기 (0) | 2020.09.17 |
| [HTML] Jade 사용 방법 익히기 (0) | 2020.09.08 |


