개발자 도구
react developer tools
코드를 작성했는데
- props 보냈는데 왜 출력 안됨?
- 왜 이미지 안 나옴?
이런 에러가 발생할 때마다 코드를 확인해도 좋지만 개발자 도구를 이용하자.
Component: 컴포넌트 구조 파악 가능
개발자 도구에는 Element 탭이 있다.
- **Element** : html/css 검사 가능
근데 이걸로 불만족스럽다. 왜냐하면 컴포넌트로 만든 것들도 일반 html로 변환해서 보여주기 때문이다.
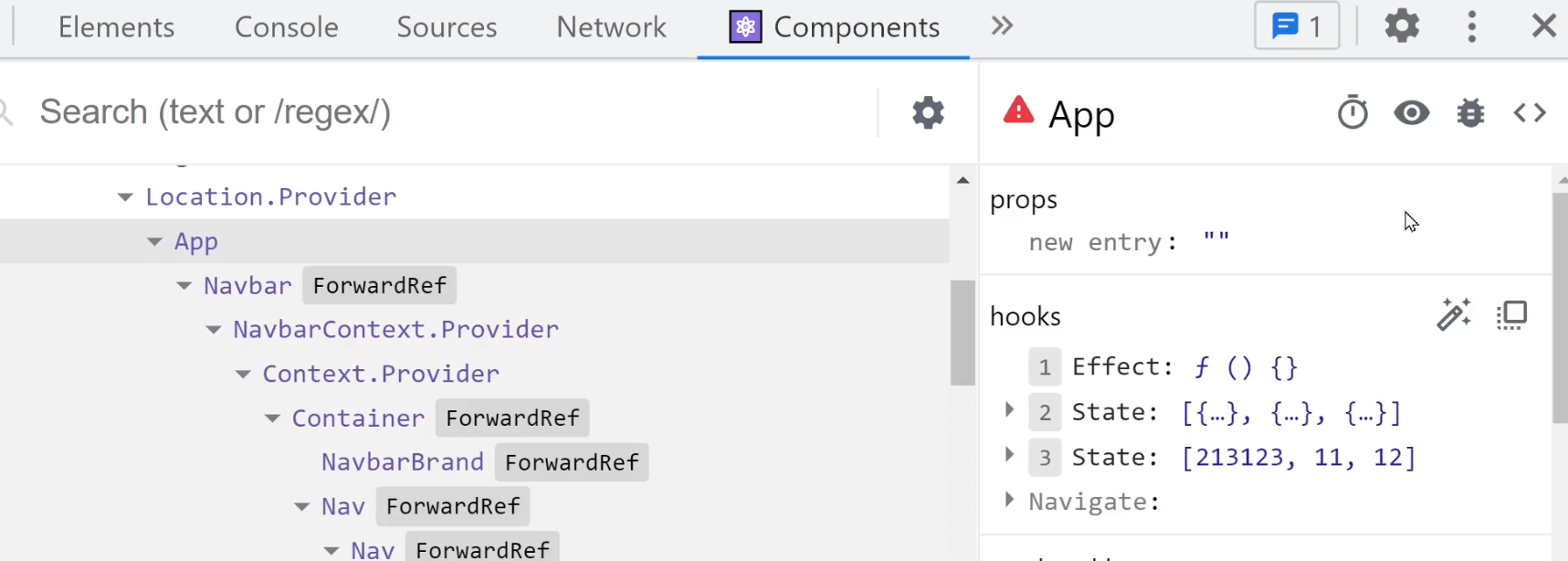
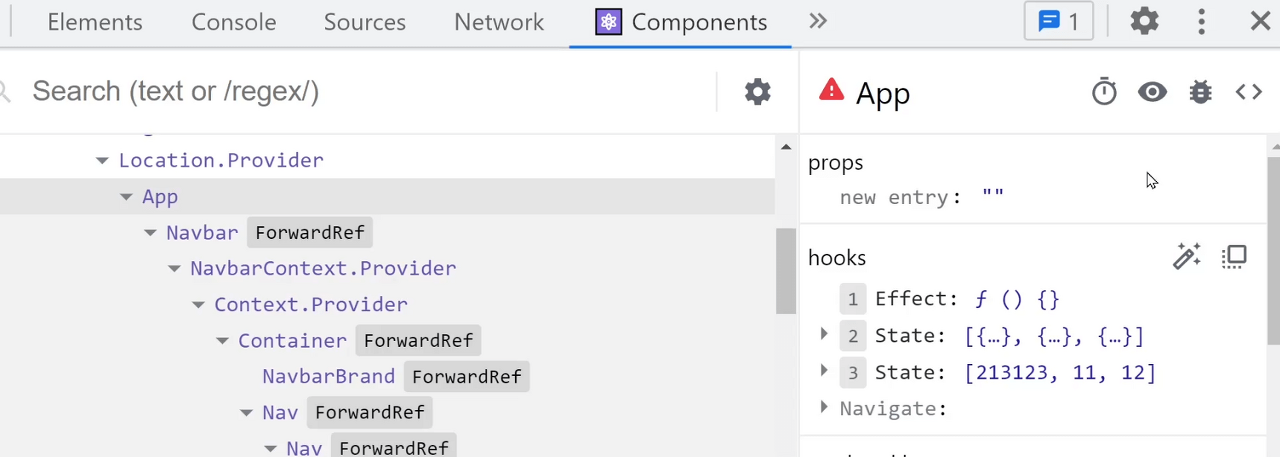
그래서 컴포넌트 구조를 미리 보고 싶다! 하면 크롬 웹 스토어에서 '**react developer tools**'를 설치하자. 설치하고 개발자 도구의 **Components** 탭에 들어가면 우리 사이트를 컴포넌트를 구조화해서 보여준다.


이걸 이용하면 디버깅이 더 편리하다. 왜냐하면 **inspect** 툴을 이용해서 검사를 원하는 부분이 어떤 컴포넌트인지 바로 알 수도 있다. 그리고 오른쪽 사이드에선 컴포넌트가 가진 props도 다 보여주기 때문에 이거 보고 데이터가 잘 전달되는지 확인해보면 된다(수정도 가능함). 또한 hooks에서 state도 확인 가능하다. 값을 바로 수정도 가능해볼 수 있다.
즉, props와 state가 어떻게 반영이 되고 있는지 궁금하다! 하면 여기서 까보면 된다.
그리고 젤 상단우측에 <> 아이콘을 누르면 소스코드를 확인할 수 있다. 현재 앱이라는 컴포넌트가 어떤 곳에서 정의가 되어있는지 워프해주기 때문이다. 예로 들어서 Card 컴포넌트가 어디에 있는지 내가 모르겠다 할 때 이 아이콘을 누르면 코드 내에서 저 컴포넌트가 어디에 위치하고 있는지 이동해서 직접 알려준다.
Profiler 탭에서 성능평가 가능
그리고 'react developer tools'를 설치하면 Profiler 탭도 추가된다.
얘는 **성능저하되는 컴포넌트 범인을 찾아준다**.
- 녹화 버튼을 누른다.
- 페이지를 조작한다.
- 녹화를 끝낸다.
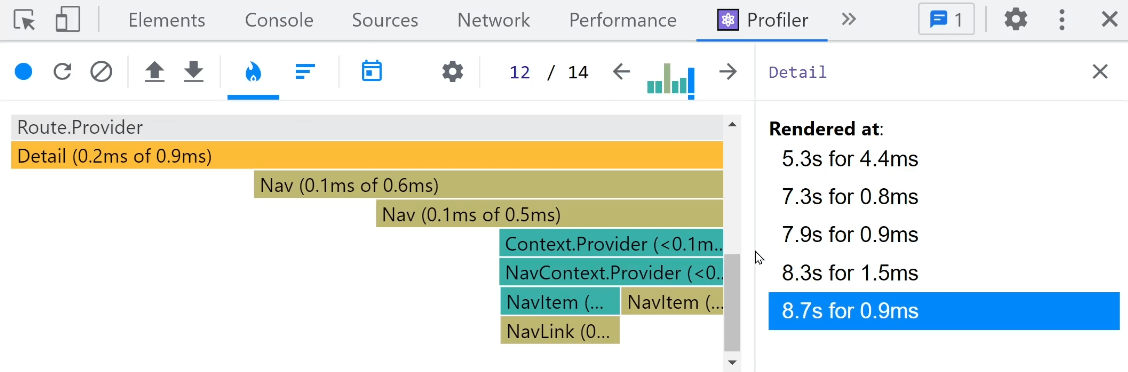
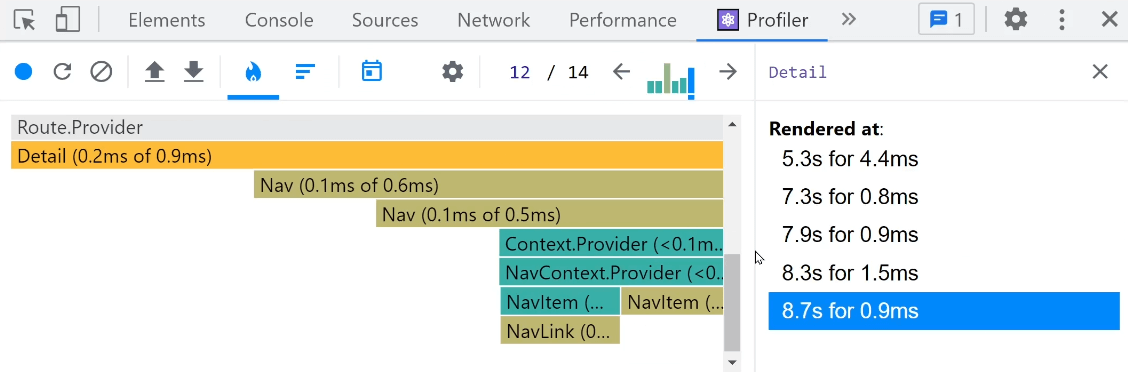
- 액션을 보면서 성능을 평가한다.


**어떤 컴포넌트들이 렌더링됐는지, 몇초에 걸쳐서 렌더링 됐는지 렌더링 속도를 알려준다**. 그래서 profiler 탭을 이용하면 성능 저하의 원인이 되는 컴포넌트 범인을 찾을 수 있다.
하지만 코드를 극단적으로 짜는 경우가 아닌 이상 대부분은 빠르게 렌더링되므로 보통은 걱정할 필요가 없다. 대부분 웹사이트에서 지연을 발생시키는 원인은 ajax요청이다. 서버에서 데이터가 늦게 도착한다던지 그런 것들이다. 그래서 프론트엔드가 문제있는게 아니고 서버가 느릴 뿐이니 걱정하지 말자.
Redux DevTools
크롬 확장프로그램으로 **Redux DevTools**도 설치하자. 그러면 Redux 관련 탭을 이용할 수가 있는데, 여기서 store를 한 눈에 보여주고, 전체 state 변경한 내역도 알려준다.
lazy import
Single Page Application 특징
발행하면 js 파일 하나에 모든 코드를 다 쑤셔 넣는다.
React로 개발한 사이트들은 모두 SPA다. 웹 사이트는 npm run해서 발행이 되는데, 발행을 해보면 하나의 큰 js과 html 파일, css 파일이 생성된다. 이걸 서버로 올리는데, 하나의 js 안에 모든 코드를 다 쑤셔넣는다. 그래서 사이즈가 매우 커진다.
그래서 유저가 메인페이지에 접속하면
- html 파일
- css 파일
- 큰 js파일
을 다운 받아야하기 때문에 로딩 속도가 느리다. 그래서 기본적으로 react로 만든 웹 사이트는 로딩 속도가 느리다. 하나의 큰 js 파일을 받아야해서다.
만약 이 하나의 큰 js 파일을 잘게 분할하고 싶다? 하면 이렇게 코드를 짜면 된다.
현재 메인페이지에 Detail, Cart 컴포넌트를 집어넣었다.
🕹️App.js
import Detail from './routes/Detail.js'
import Cart from './routes/Cart.js'근데 잘 생각해보면 메인페이지에선 얘네 둘이 보이지 않으므로 먼저 로드할 필요가 없다. 그래서 얘네들을 lazy하게 로딩하도록 lazy import를 해준다.
🕹️App.js
import { lazy } from 'react'
const Detail = lazy( () => import('./routes/Detail.js') )
const Cart = lazy( () => import('./routes/Cart.js') )미리 로드하지 않고, 이 컴포넌트가 필요해질 때 그제야 import하므로 자원을 절약할 수 있다.
이제 사이트를 발행할 때에도 별도의 js파일로 분리된다.
단점
Cart, Detail 컴포넌트에 방문을 할 때 로딩시간이 발생하므로 약간의 지연 시간이 있다. 그래서 그 로딩되는 시간동안 로딩바라도 띄워주고 싶다 하면 Suspense를 이용한다.
Suspense로 로딩중 UI 넣기 가능
import { lazy, Suspense } from 'react';
function App(){
...
return(
<>
...
<Suspense fallback={ <div>로딩중임</div> }>
<Detail shoes={shoes} />
</Suspense>
...
</>
)
}suspense로 Routes 전체를 감싸자
하지만 이렇게 Routes 안의 모든 컴포넌트들을 lazy 로디하게 만들어놓기 때문에 그냥 Routes 전체를 Suspense로 감싸자.
function App(){
return(
<>
<Suspense fallback={ <div>로딩중임</div> }>
<Routes>
...
</Routes>
</Suspense>
</>
)
}Recap
어떤 서비스의 기능을 모두 구현했다면 다음은 성능 개선이 문제이므로 이처럼 성능 개선하는 방법을 알아두고 적용해보자.
'Front-End: Web > React.js' 카테고리의 다른 글
| [코딩애플] 성능개선 3: useTransition, useDeferredValue (0) | 2022.11.09 |
|---|---|
| [코딩애플] 성능개선 2: 재렌더링 막는 memo, useMemo (0) | 2022.11.09 |
| [코딩애플] react-query 사용하여 실시간 데이터 가져오기 (0) | 2022.11.08 |
| [코딩애플] Redux 사용해서 쉽게 state 관리하기! (0) | 2022.11.03 |
| [제로초] ReactJS Chpater 1. 리액트 시작하기 (0) | 2022.10.22 |