목표
Express로 정적인 파일을 서비스하는 방법을 알자.
- 홈페이지에 이미지 띄우기
Beautiful Free Images & Pictures | Unsplash
Beautiful, free images and photos that you can download and use for any project. Better than any royalty free or stock photos.
unsplash.com
Unsplash가 제공하는 이미지들은 저작권에 구애없이 사용할 수 있다. 알아두자!

다음과 같이 이미지 하나를 다운받고 가져오고 이 이미지를 홈페이지에 띄워보자.
hello.jpg에 접속하려면 정적인 파일을 서비스하는 것을 허용하고 셋팅해주어야 한다.
Express 정적 파일 제공하기
Express에서 정적 파일 제공
Express에서 정적 파일 제공 이미지, CSS 파일 및 JavaScript 파일과 같은 정적 파일을 제공하려면 Express의 기본 제공 미들웨어 함수인 express.static을 사용하십시오. 정적 자산이 포함된 디렉토리의 이��
expressjs.com
app.use(express.static('public'));'public'디렉토리 안에서 static 파일을 찾겠다는 의미이다.

그 후 리로딩후 localhost:3000/images/hello.jpg 를 들어가면 이미지가 화면에 출력된다.
이 주소를 카피하고 홈페이지 코드 본문에서 <img src="/images/hello.jpg">를 추가하자.
// 1. 홈 페이지
app.get('/', function(request, response){
var title = 'Welcome';
var description = 'Hello, Node.js';
var list = template.list(request.list);
var html = template.html(title, list,
`<a href="/create">create</a>`,
`<h2>${title}</h2>${description}
<img src="/images/hello.jpg">`
);
response.send(html);
});
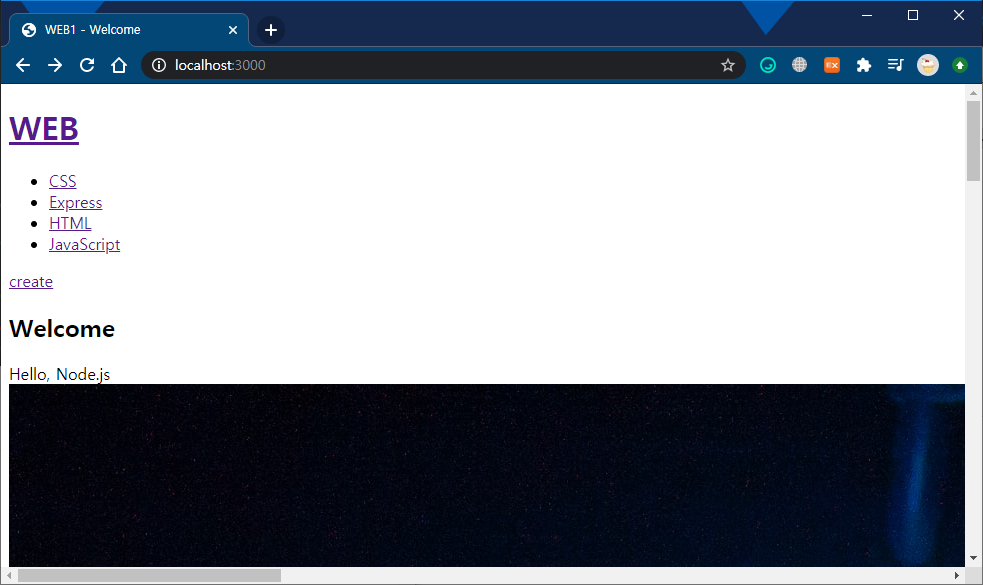
그러면 다음과 같이 아래에 이미지가 출력된다. 근데 이미지가 너무 크다. 그런 경우에는 css의 sylte을 이용하여 조절한다.
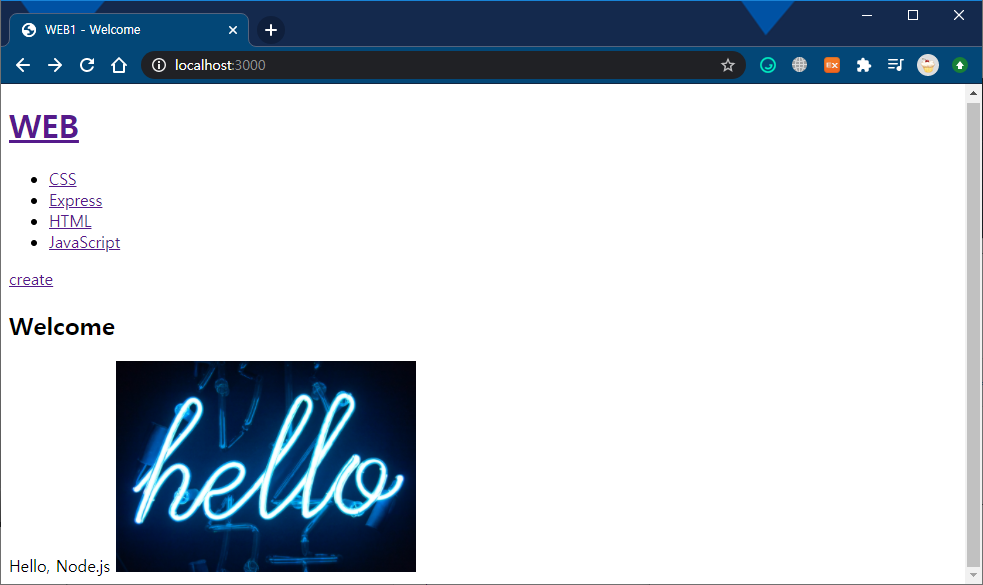
<img src="/images/hello.jpg" style="width:300px;">
요약
정적인 파일을 서비스하고 싶다면, 서비스하고자 하는 디렉토리를 아래와 같이 직접 지정해준다.
app.use(express.static('public'));그러면 이 코드에 의해 public 디렉토리 아래에 있는 파일들을 url을 통해 접근할 수 있게 된다. 지정한 디렉토리 외에는 접근할 수 없으므로 안전하게 접근할 수 있다.
'Back-End > Node.js' 카테고리의 다른 글
| Express - 14.1. 라우터 - 주소체계변경 (0) | 2020.09.08 |
|---|---|
| Express - 13. 에러처리 (0) | 2020.09.08 |
| Express - 11. 미들웨어의 실행순서 (0) | 2020.09.08 |
| Express - 10. 미들웨어 만들기 (0) | 2020.09.07 |
| Express - 9.2. 미들웨어의 사용 - compression (0) | 2020.09.06 |


