HTTP
- HyperText Transfer Protocol

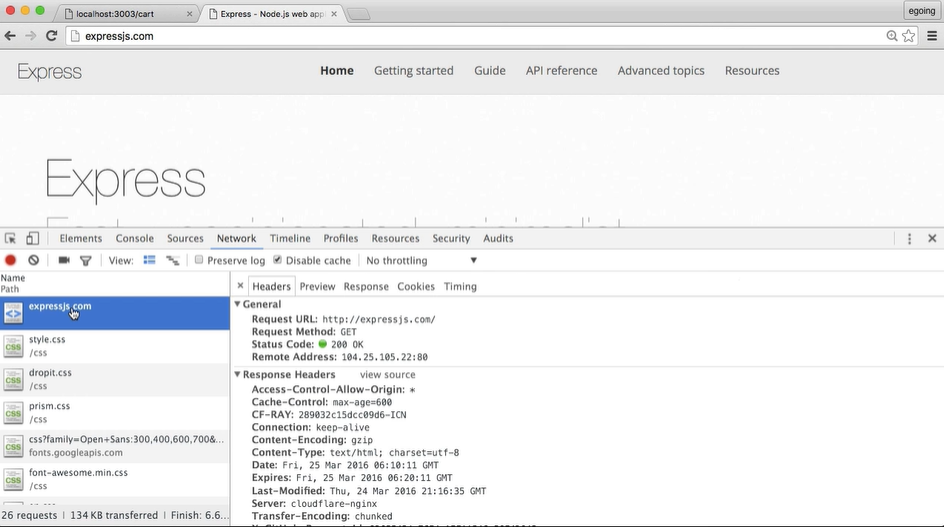
웹 브라우저와 웹 서버 사이 주고 받는 메시지를 직접 보자. 현재 페이지에서 '오른쪽 마우스>검사>Network'를 들어가면 브라우저와 서버 사이 데이터를 주고 받는 모습을 볼 수 있다.

위는 html파일이다. 이를 클릭하면 웹 브라우저가 요청하고 웹 서버가 응답한 자세한 내용들을 볼 수 있다.

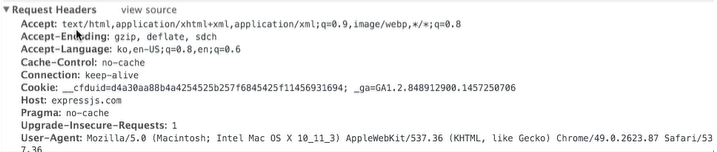
여기서 "Request Headers"부분이 웹 브라우저가 웹 서버에게 요청할 때 작성한 요청서이다. 우리가 주소만 입력하면 웹 브라우저가 자동으로 만들어서 웹 서버에게 전달한다. 그럼 웹 서버는 요청서에 따른 정보를 만들어 "Response Headers"를 통해 웹 브라우저에게 전달한다.
- User-Agent : 웹 브라우저이다. 즉, 요청을 할 때 어떤 웹 브라우저로 요청했는지에 대한 정보이다. 그럼 웹 서버는 이 정보를 받고 어떤 웹 브라우저들이 지금 접속하고 있는지 파악할 수 있다. 또한 웹 브라우저의 종류(모바일 혹은 데스크탑)에 따라서 최적화된 페이지를 보내준다.
- Accept-Language : 웹 브라우저가 처리할 수 있는 언어들을 보여준다.
- Accept-Encoding : 웹 서버에서 웹 브라우저에게 보낼 데이터(응답할 데이터)가 너무 많을 경우에는 웹 서버가 gzip방식으로 함축하여 전달하는데, 웹 브라우저가 그 압축을 풀 수 있는 능력이 있다고 웹 서버에게 보내주면 웹 서버가 압축해서 보낼지 안보낼지 결정한다.

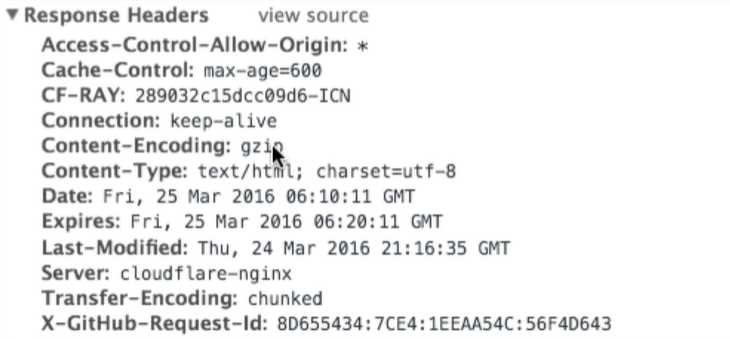
Response Headers
- Content-Encoding: gzip방식으로 웹 브라우저가 보내준 내용을 압축으로 푼 다음 처리한다.
- Content-Type: 응답한 정보가 html이며 utf-8방식으로 인코딩되었다는 사실을 알고 이 형식에 맞게 해석하여 화면에 표시해준다.
=> 여기서 웹 브라우저와 웹 서버 사이는 "http" 통신방법을 통해 정보를 주고 받으며, Request Headers와 Response Headers에 있는 풍부한 데이터로 인해 웹 애플리케이션이 잘 구동된다.
'Front-End: Web' 카테고리의 다른 글
| [CSS] position: absolute인 요소를 중앙 정렬하기 (0) | 2020.09.17 |
|---|---|
| [HTML] Jade 사용 방법 익히기 (0) | 2020.09.08 |
| 라우트, 라우터, 라우팅 (0) | 2020.09.08 |
| 웹 1.0 / 웹2.0 / 웹3.0 란? (0) | 2020.08.29 |
| Web Programming Tutorial (0) | 2020.08.05 |