반응형
HTML, CSS, JS와 Front-end 개발자에 대하여
1) HTML (뼈대)

Hyper Text Markup Language: 하이퍼텍스트 마크업 언어
- 하이퍼텍스트
- 참조(하이퍼링크)를 통해한 문서에서 다른 문서로 즉시 접근할 수 있는 텍스트
- 클릭하면 어디론가 이동하는 것
- 마크업 언어
- 문서의 구조를 표현하는 역할 ex) 이것은 제목이다, 이것은 내용이다, ...
- Mark Down 언어도 있음 (뒤에 설명)
따라서, '웹을 만들기 위한 가장 기초적인 언어'이다. 그렇지만, HTML은 프로그래밍 언어가 아니다. HTML은 "문서의 골격"이라고 생각하면 된다.

- 프로그래밍 언어
- 문제를 해결하기 위해 컴퓨터에게 주어지는 처리방법과 순서를 정해주는 명령문을 작성하는 언어
- 컴퓨터가 요리를 할 수 있다면, 요리 재료와 요리 방법을 설명해주고 요리를 하게 하는 주문서라고 보면 된다.
- 마크업 언어
- 구조를 정하는 언어
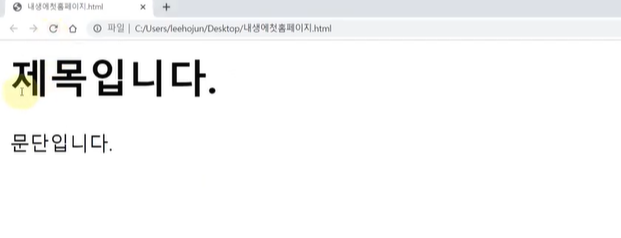
ex) 메모장에 다음과 같이 작성한 후 확장자인 .txt를 .html로 바꾸어주면, 다음과 같이 제목은 굵어지고 문단은 제목의 아래로 내려옴을 확인할 수 있다. 이처럼 문서의 골격을 나타냄을 알 수 있다.
<h1> 제목입니다. </h1>
<p> 문단입니다. </p>
위의 과정을 메모장이 아닌 'about:blank'의 개발자 도구에서도 할 수 있다.
마크다운(Mark Down) 언어
h1을 #으로 표시한다.
2) CSS (살)

Cascading Style Sheet: 캐스캐이딩 스타일 시트
- 캐스캐이딩
- 계단식, 위에서 아래로 흐르는.
- 스타일 시트
- 글꼴의 크기, 모양, 컬러, 문단 설정 등 미리 정의해 스타이로 만들었다가 웹 문서의 본문에서 그 스타일을 참조하여 사용하는 기능
- 아까 뼈대만 잡았으니, 누군가 접속하여 뼈대에 살을 붙여 예쁘게 만들 수 있는 것이다.
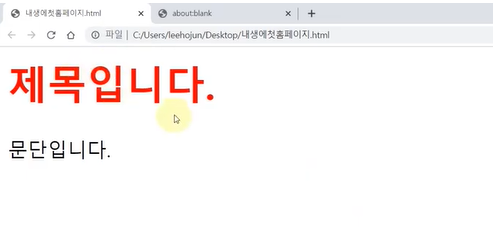
ex) 위의 코드를 추가하고 html을 다시 띄우게 되면, h1이 빨간색으로 뜨는 것을 확인할 수 있다.
<html>
<head>
<style>
h1{
color:red;
}
</style>
</head>
<body>
<h1>제목입니다.</h1>
<p>문단입니다.</p>
</body>
</html>
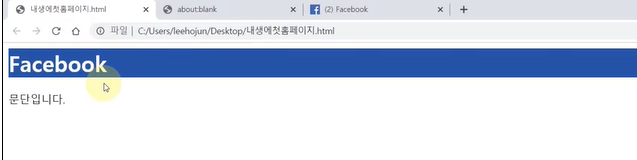
ex2)
<html>
<head>
<style>
h1{
background-color: #2851A3; //facebook color
color: red;
}
</style>
</head>
<body>
<h1>Facebook</h1>
<p>문단입니다.</p>
</body>
</html>
3) JavaScript (근육)

자바스크립트: HTML, CSS로 만들어진 정적인 페이지를 동적으로 만들어주는 언어
Q. JavaScript는 Java와 연관이 있나요?
A. 1990년대에 인기 있었던 Java의 명성에 힘입기 위해 이름을 따온 것 외에는 연관성이 없다.

ex) 위 코드를 추가하게 되면 이와 같이 알림창이 뜨게 된다. 이와 같은 action들을 할 수 있게 된다. 혹은 text들을 움직이거나 바꿀 수도 있다.
<script>
window.alert('환영합니다!')
</script>

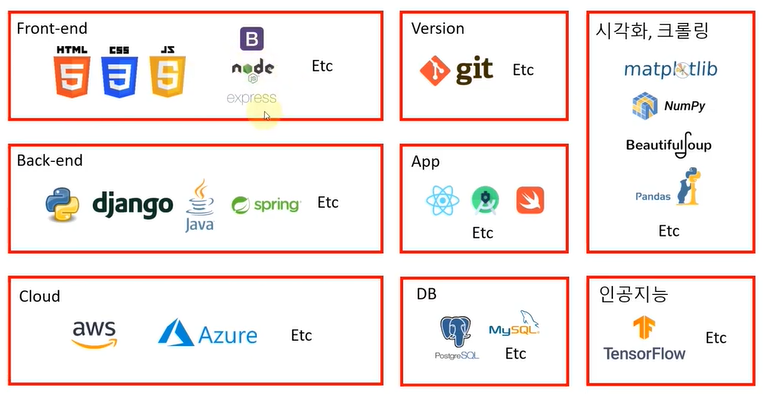
프론트엔드 개발자?

HTML, CSS, JS뿐만 아니라 JQuery, AJAX도 알아야 한다. 또한 node, express 둘 중 하나를 선택하여 공부를 해야 한다.
백엔드(BackEnd)
프론트엔드가 사용자에게 보여주는 앞담을 설계하는 거라면, 백엔드는 로그인이 된다던지, 사람들이 올린 사진을 저장한다던지 뒤에서 작업을 한다.
반응형
'Education' 카테고리의 다른 글
| [제주코딩베이스캠프] 웹개발 30분 요약 - 2. Python과 Back-end 개발자에 대하여 (0) | 2020.08.04 |
|---|---|
| [부스트 코딩 뉴비 챌린지 2020] week4 Q&A (2) : 배열 선언 시 주의점 (0) | 2020.08.04 |
| [제주코딩베이스캠프] 제주 인스타그램 클론 캠프 합격 (0) | 2020.08.04 |
| [부스트 코딩 뉴비 챌린지 2020] week4 Q&A (0) | 2020.08.03 |
| [부스트 코딩 뉴비 챌린지 2020] week4_미션02 (0) | 2020.08.02 |


