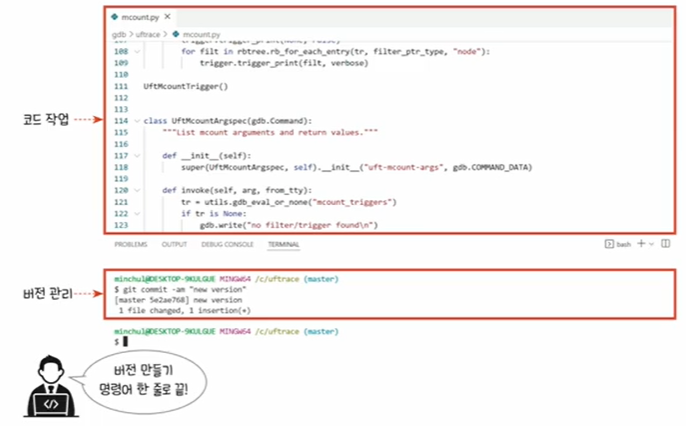
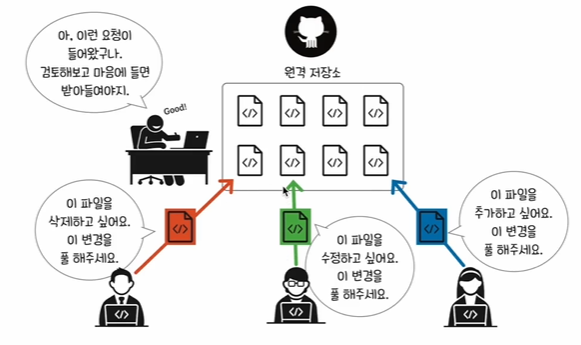
분류 전체보기 (432) 썸네일형 리스트형 [js] 변수를 사용하기 전에 꼭 알아야할 "TDZ(Temporal Dead Zone)" TDZ란? 직역하면 일시적 사각지대 let, const, class 구문의 유효성을 관리함 즉, 변수를 선언 및 초기화하기 전 사이의 사각지대를 말함 (선언 및 초기화 전에 변수를 사용하게 되면 ReferenceError 에러가 발생함) 따라서 변수를 선언하기 전에 변수를 절대 사용하지 말자! TDZ의 영향을 받는 구문 const let class constructor() 내부의 super() 기본 함수 매개변수(Default Function Parameter) const 변수 😃 상단에서 본 사진과 동일하다. 꼭 const 변수를 선언한 후 사용하도록 하자. const pi = 3.14; pi; // 3.14 let 변수 😭 let도 선언 전 줄까지 TDZ의 영향을 받는다. count; // throw.. [js] 객체 복사: Object.assign vs. object spread object spread는 항상 새로운 객체를 생성함 const a = { name: 'Joe Bloggs' } const b = { ...a, age: 27 }; console.log(a === b) //=> false Object.assign은 이미 존재하는 객체를 mutate하게도 가능함 const a = { name: 'Joe Bloggs' } const b = Object.assign(a, { age: 27 }); console.log(a === b) //=> true Object.assign을 활용해서 객체를 복사하려면 첫 번째 파라미터로 빈 객체를 넣으면 된다. const a = { name: 'Joe Bloggs' } const b = Object.assign({}, a, { age: 27.. [JavaScript] eval() 함수를 사용하지 마세요! eval() is evil! eval()문자로 표현된 JavaScript 코드를 실행하는 함수.php, javascript와 같은 스크립트 언어에서 사용할 수 있다.eval(string)매개변수string : 자바스크립트 표현식, 명령문, 또는 연속되는 다수의 명령문을 나타내는 문자열. 표현식은 이미 존재하는 객체의 변수나 속성을 포함할 수 있음반환값주어진 코드를 평가하여 얻은 값. 값이 없다면 undefined를 반환(예제)console.log(eval('2 + 2'));// expected output: 4console.log(eval(new String('2 + 2')));// expected output: 2 + 2console.log(eval('2 + 2') === eval('4').. 07_명령어로 깃 다루기 깃 명령어를 알아야 하는 이유 지금까지 배운 소스트리는 일종의 보조 도구일 뿐이다. 소스트리를 이용하지 않고도 얼마든지 능수능란하게 버전을 관리할 수 있다. 소스트리는 처음 배울 때 시각적으로 더 쉽게 익힐 수 있으나, 깃 명령어 몇 줄 입력하면 버전 관리가 끝나므로 숙지하면 더 빠르고 간편하다.  저장소와 버전 만들기 실습은 git bash에서 해보자. pwd : 현재 경로 보기 비어있는 git 저장소 생성하기 git init .git 폴더가 생성된다. .git이 있는 이 공간이 작업 디렉터리다. touch : 파일 생성하기 touch a.txt 현재.. 06_02_깃허브로 협업하기: Pull Request Pull Request 원격 저장소가 내 변경사항을 풀(Pull)하도록 요청(Request)을 보내는 방식  Pull Request 해보기 Pull Request 5단계 기여하려는 저장소를 본인 계정으로 **포크**하기 포크한 저장소를 **클론**하기 브랜치 생성 후 **생성한 브랜치에서 작업**하기 작업한 브랜치 **푸시**하기 **풀 리퀘스트** 보내기 1. 기여하려는 저장소를 본인 계정으로 포크하기 ❓포크(fork) A *fork* is a copy of a repository. Forking a repository allows you to fre.. 06_01_깃허브로 협업하기: 연동 및 clone, push, fetch, pull 깃허브 (1) 개발자들의 SNS stars 좋아요 누른 프로젝트 목록 많은 star를 받은 프로젝트는 개발자의 큰 경쟁력이 된다. issue 버그 제보 및 앞으로 개발해야 할 것들을 명시하는 곳 (2) 원격 저장소 호스팅 서비스 원격 저장소? 컴퓨터 속에만 있는 저장(로컬 저장소)가 아닌, 인터넷 세상 어딘가(원격)에 있는 다른 컴퓨터 속의 저장소 깃허브가 관리하는 원격 저장소에 프로젝트를 업로드하면 백업이 용이해짐. README.md 프로젝트 설명서 깃허브와 소스트리 연동하기 SSH (Secure Shell) 깃허브와 우리 컴퓨터가 안전하게 통신을 주고 받을 수 있는 방법 SSH 통신으로 깃허브와 통신하는 방법  array.indexOf(s)가 앞에서부터 보고 문자열(s)가 나온 최초의 인덱스를 반환한다면(없다면 -1을 반환) array.lastIndexOf(s)는 그 반대로 뒤에서부터 본다. 그래서 이 두 메서드를 활용하면, arr.indexOf(s) === arr.lastIndexOf(s) 해당 조건을 만족하는 arr는 문자열 s가 한 번 밖에 등장하지 않는다. 참고 자료 String.prototype.lastIndexOf() - JavaScript | MDN lastIndexOf() 메서드는 주어진 값과 일치하는 부분을 fromIndex로부터 역순으로 탐색하여, 최초로 마주치는 인덱스를 반환합니다. 일치하는 부분을 찾을 수 없으면 -1을 반환합니다. developer.mozilla.org [js] includes vs in Array.includes() array 내 값이 존재하는지 확인 in operator 객체 내 key가 존재하는지 확인 (array의 경우, 해당 index가 존재하는지 확인) 예제 var arr = [5]; console.log('Is 5 is an item in the array: ', arr.includes(5)); // true console.log('do we have the key 5: ', 5 in arr); // false console.log('we have the key 0: ', 0 in arr); // true 참고 자료 https://stackoverflow.com/questions/48499181/what-is-the-difference-between-in-operator-an.. 이전 1 ··· 8 9 10 11 12 13 14 ··· 54 다음