
목표
id값(Query string)에 따라 사용자에게 다른 정보를 보여주는 Node.js 애플리케이션 만들기

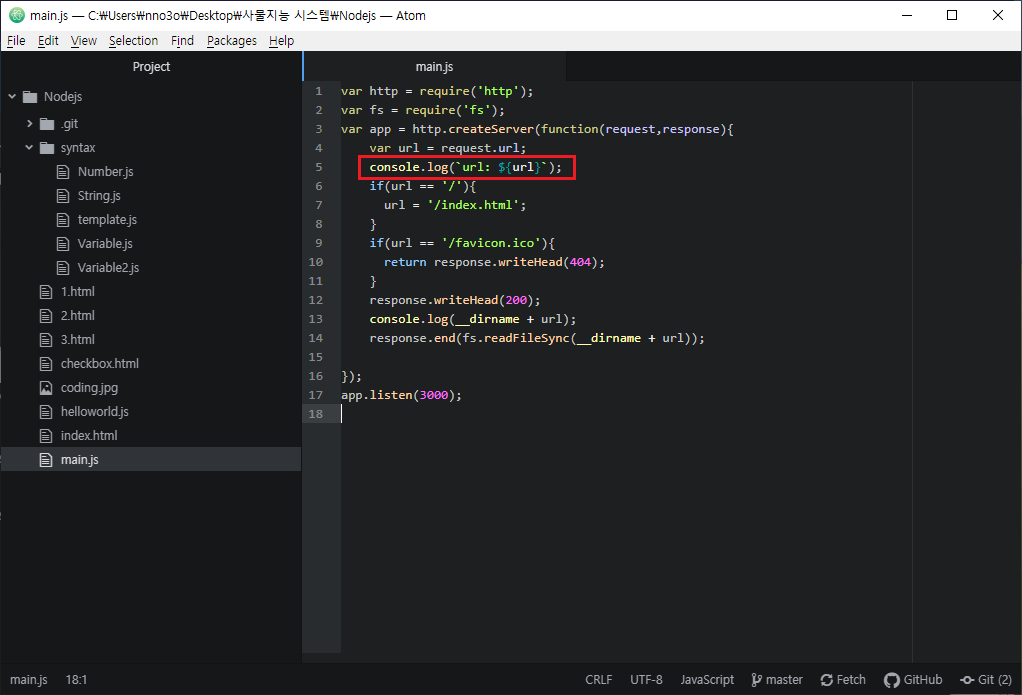
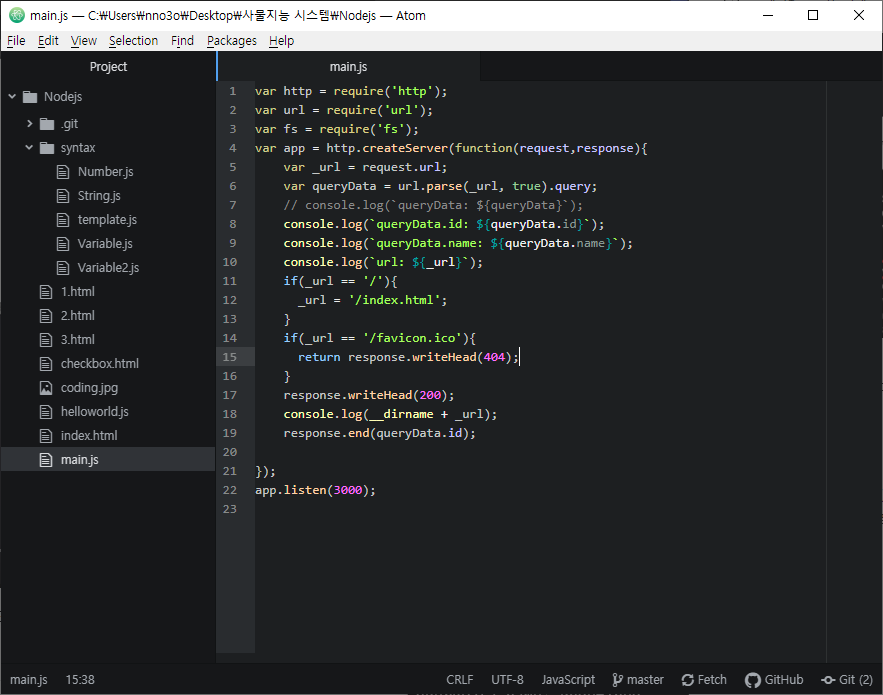
main.js를 다시 불러오자.
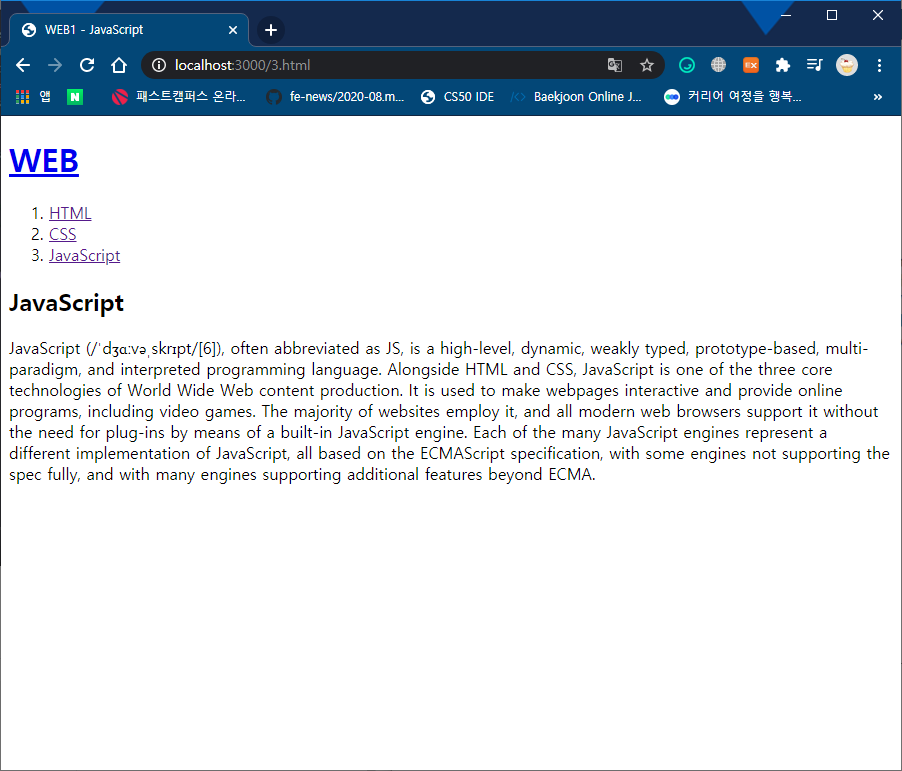
우리의 목표는 사용자가 접속했을 때 Query string값을 JavaScript에 띄우는 것이다. 만약 Query string이 CSS라면(localhost:3000/CSS) JavaScript 텍스트 부분에 CSS라고 뜰 것이다.

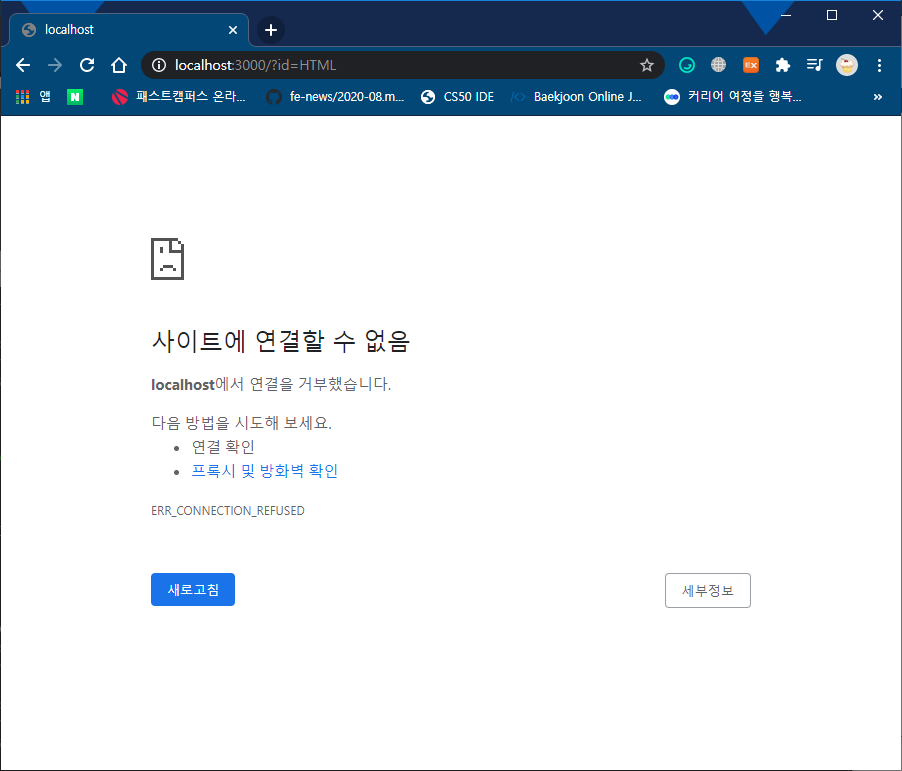
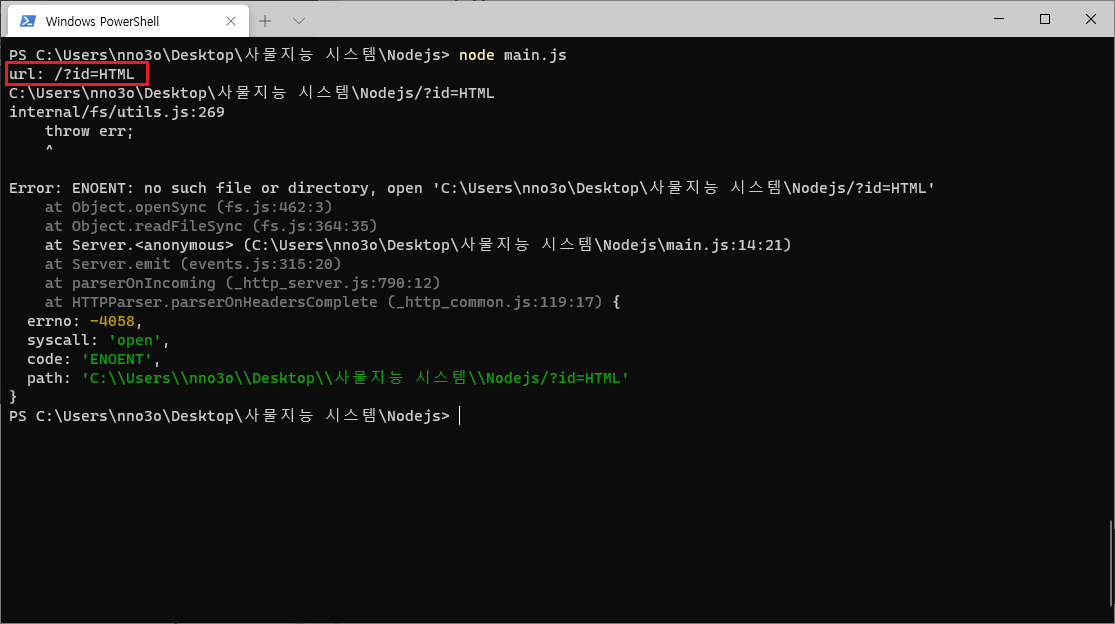
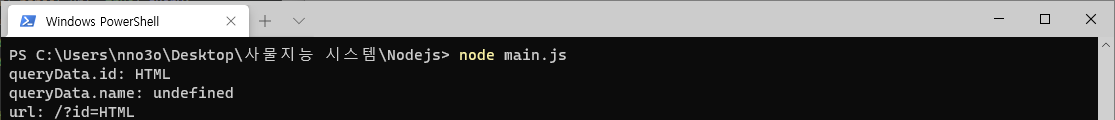
Query string을 가진 변수는 request.url이다. console을 통해 맞는지 확인해보니 오류가 뜨지만 아래와 같이 나온다.


"/?id=HTML"이 변수 url의 값이다.
따라서 우리는 url안에 들어있는 값을 추출하는 것을 통해 우리가 원하는 값을 얻어낼 수 있다.
*parse: url을 분석한다.
구글에 'nodejs url parse query string'이라고 검색해보자.
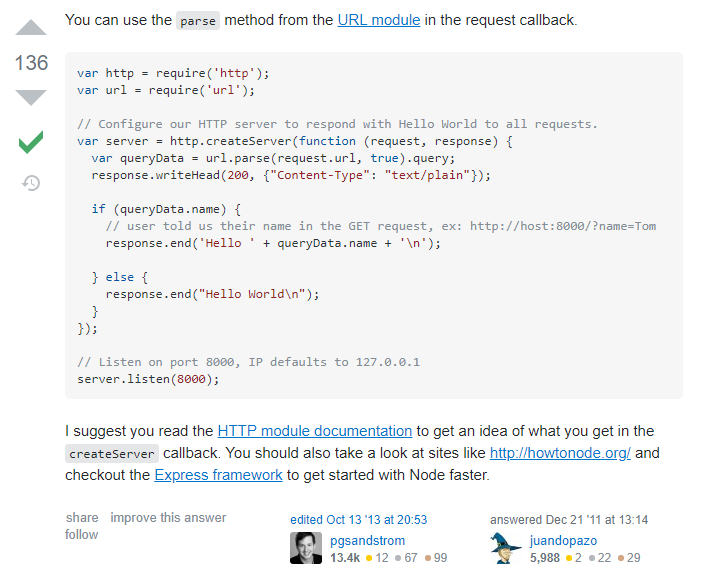
Parsing Query String in node.js
In this "Hello World" example: // Load the http module to create an http server. var http = require('http'); // Configure our HTTP server to respond with Hello World to all requests. var server =...
stackoverflow.com

1.
var http = require('http');
var url = require('url');- require: 모듈 'url', 'http'를 사용하기 위해 요구한다.
*모듈: Node.js가 가진 수 많은 기능 중 비슷한 조건끼리 grouping한 것
- 그리고 이 모듈을 변수(var url)를 통해서 사용한다.
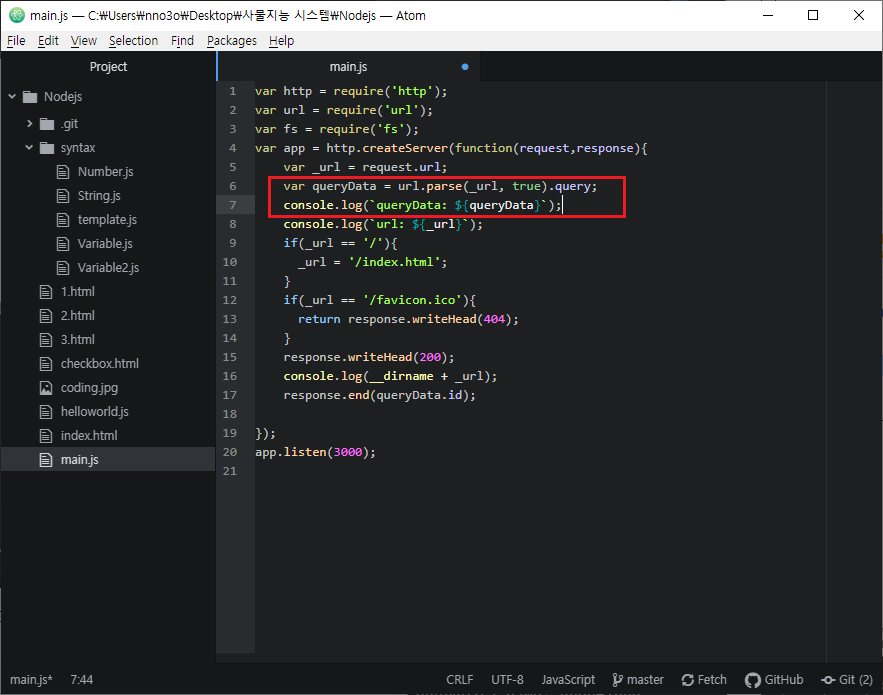
2.
var queryData = url.parse(_url, true).query;
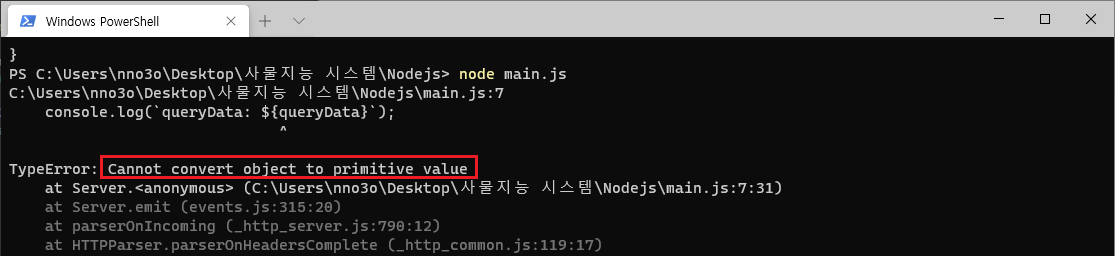
console.log(`queryData: ${queryData}`);- url.pase: 모듈 url을 분석한다.


queryData값은 Object이므로 출력할 수 없다.
현재 Query string의 값이름은 id이므로 queryData.id의 값이 무엇인지 출력해보자. 만약 Query string 값이름이 name이라면 .name이라고 입력한다.


우리가 원하는 id값이 잘 나온다.
3.
response.end(queryData.id);마지막으로 response.end()속을 queryData.id로 변경한다.

다음과 같이 우리가 목표한 id의 값이 화면에 출력된다 !
'Back-End > Node.js' 카테고리의 다른 글
| Node.js.12. Node.js의 파일 읽는 방법 (0) | 2020.08.31 |
|---|---|
| Node.js.11. App 제작 - 동적인 웹페이지 만들기 (0) | 2020.08.31 |
| Node.js.9. URL의 이해 (0) | 2020.08.30 |
| Node.js.8. JavaScript 문법 - Template Literal (0) | 2020.08.30 |
| Node.js.7. JavaScript 문법 - Variable (0) | 2020.08.30 |



