반응형
목표
query string에 따라서 다른 웹페이지를 보여주는 Nodejs 웹 애플리케이션 만들기
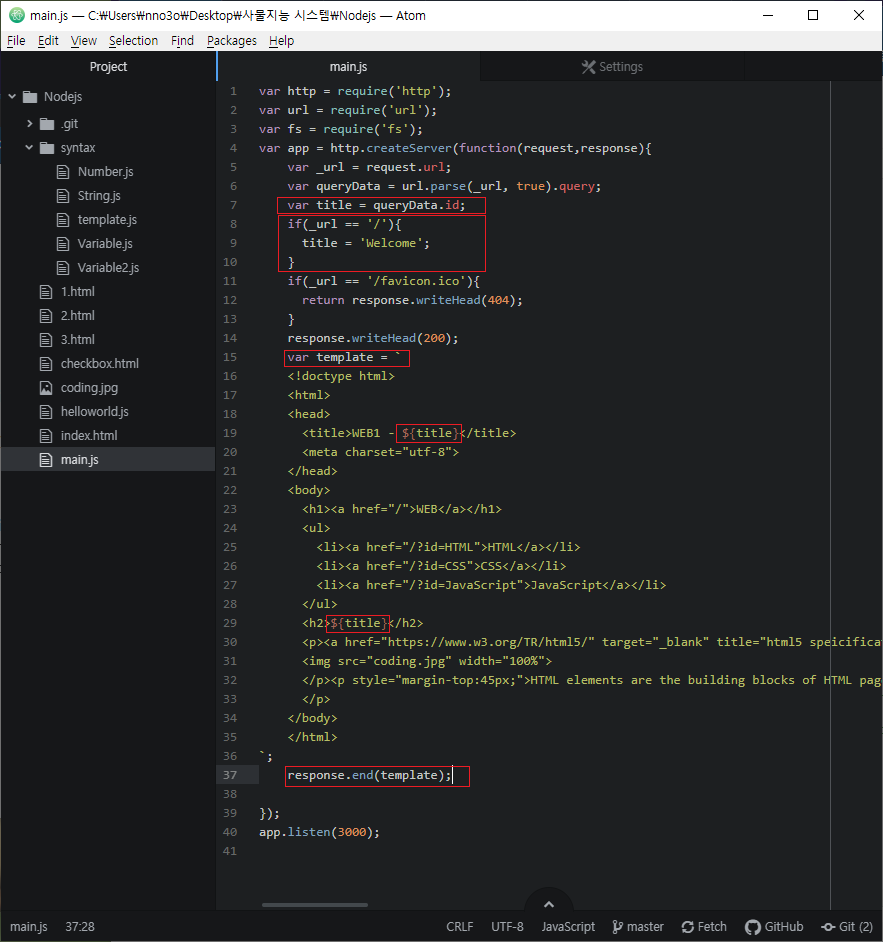
1. 코드

var title = queryData.id;가독성 좋도록 queryData.id을 변수 title로 지정한다.
if(_url == '/'){
title = 'Welcome';
}request.url = '/'일 때, 즉 localhost:3000일 때 title은 Welcome을 띄운다.
response.end(template);웹 애플리케이션에 변수 template 화면을 띄운다. template 화면은 이전 1.html 코드를 복사한 것이다.
var template = `
...
${title}
...
`;localhost:3000일 경우 title는 Welcome을, 그 외의 경우에는 id값을 title로 띄운다.
2. 웹 애플리케이션
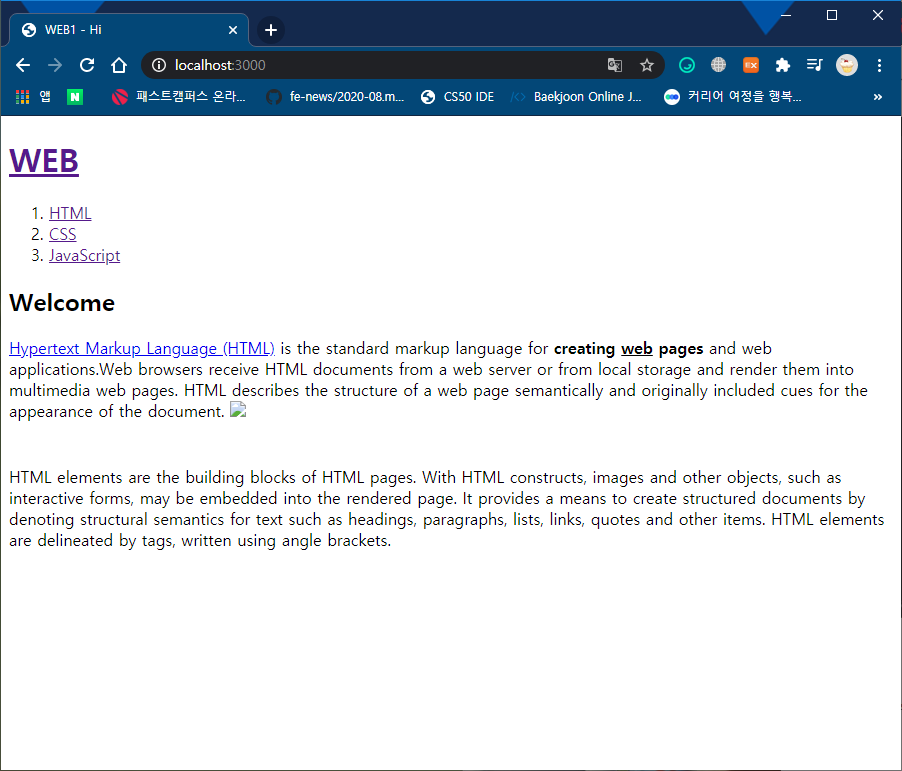
(1) request.url == '/'

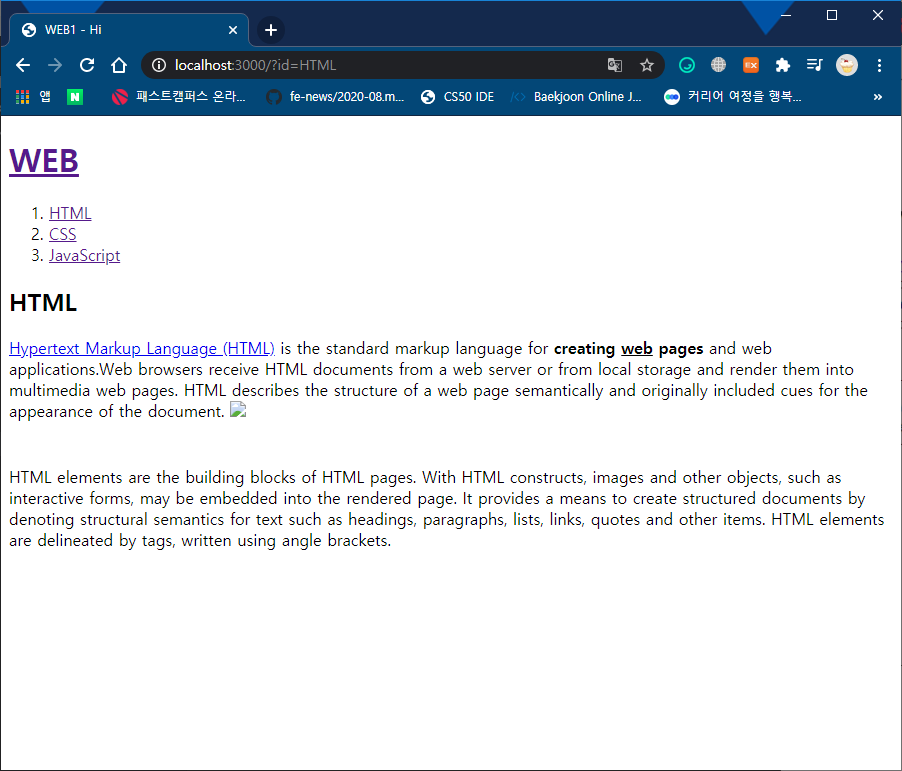
(2) request.url == 'HTML'

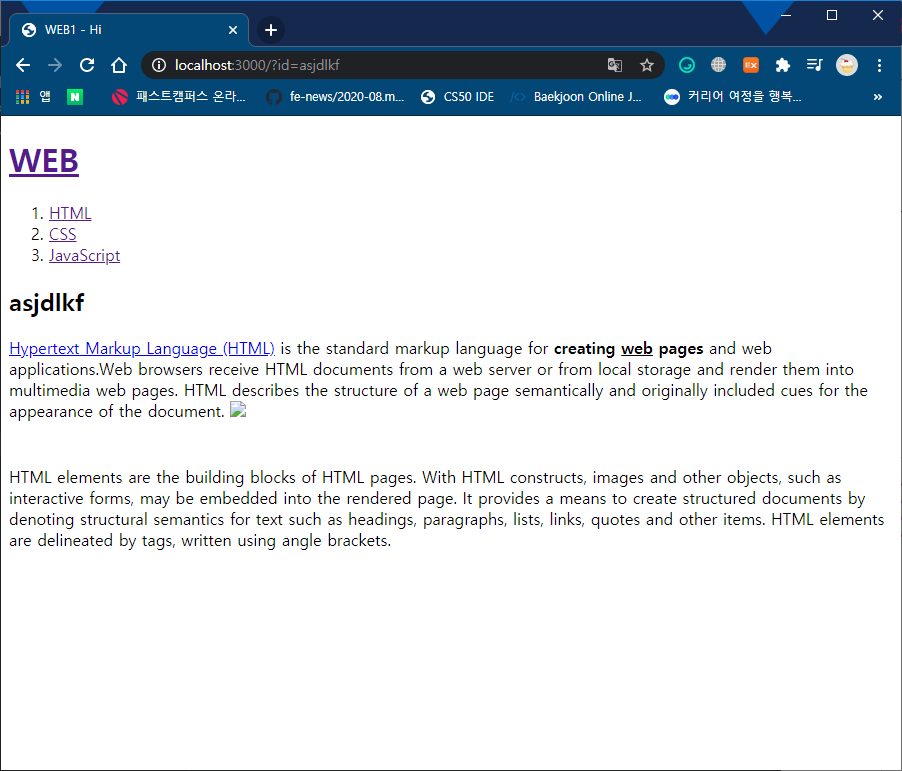
(3) queryData.id == 'asjdlkf'

3. 전체 코드
var http = require('http');
var url = require('url');
var fs = require('fs');
var app = http.createServer(function(request,response){
var _url = request.url;
var queryData = url.parse(_url, true).query;
var title = queryData.id;
if(_url == '/'){
title = 'Welcome';
}
if(_url == '/favicon.ico'){
return response.writeHead(404);
}
response.writeHead(200);
var template = `
<!doctype html>
<html>
<head>
<title>WEB1 - ${title}</title>
<meta charset="utf-8">
</head>
<body>
<h1><a href="/">WEB</a></h1>
<ul>
<li><a href="/?id=HTML">HTML</a></li>
<li><a href="/?id=CSS">CSS</a></li>
<li><a href="/?id=JavaScript">JavaScript</a></li>
</ul>
<h2>${title}</h2>
<p><a href="https://www.w3.org/TR/html5/" target="_blank" title="html5 speicification">Hypertext Markup Language (HTML)</a> is the standard markup language for <strong>creating <u>web</u> pages</strong> and web applications.Web browsers receive HTML documents from a web server or from local storage and render them into multimedia web pages. HTML describes the structure of a web page semantically and originally included cues for the appearance of the document.
<img src="coding.jpg" width="100%">
</p><p style="margin-top:45px;">HTML elements are the building blocks of HTML pages. With HTML constructs, images and other objects, such as interactive forms, may be embedded into the rendered page. It provides a means to create structured documents by denoting structural semantics for text such as headings, paragraphs, lists, links, quotes and other items. HTML elements are delineated by tags, written using angle brackets.
</p>
</body>
</html>
`;
response.end(template);
});
app.listen(3000);
반응형
'Back-End > Node.js' 카테고리의 다른 글
| Node.js.13. App 제작 - 파일을 이용해 본문 구현 (0) | 2020.09.01 |
|---|---|
| Node.js.12. Node.js의 파일 읽는 방법 (0) | 2020.08.31 |
| Node.js.10. URL을 통해서 입력된 값 사용하기 (0) | 2020.08.31 |
| Node.js.9. URL의 이해 (0) | 2020.08.30 |
| Node.js.8. JavaScript 문법 - Template Literal (0) | 2020.08.30 |


