반응형
update 기능
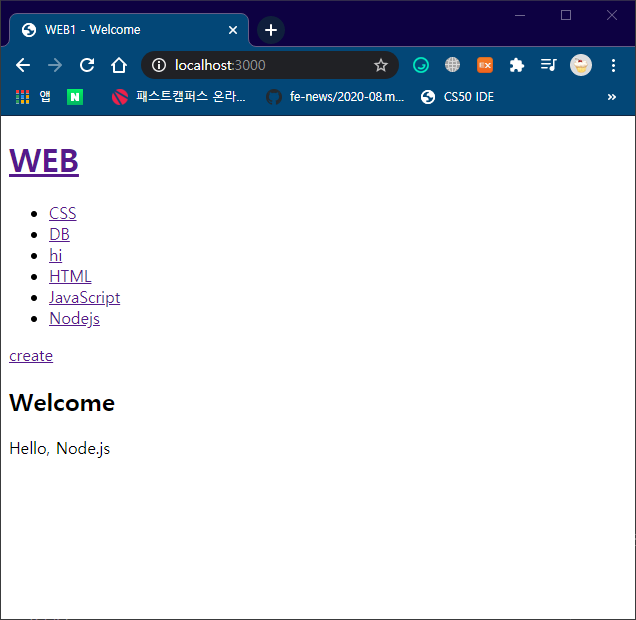
- home에 있을 때 뜨지 않음
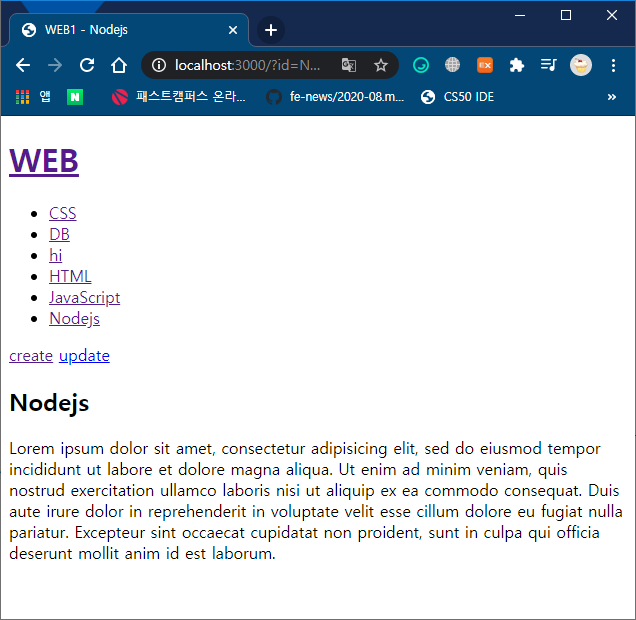
- 특정 글이 선택된 경우에만 뜸
-> 홈과 다른 pathname에 있을 때 다르게 떠야하므로,
<a href="/create">create</a>templateHTML()함수에서 위 코드 부분 또한 인자 control을 받도록 변경해준다.
function templateHTML(title, list, control, body) {
var template = `
<!doctype html>
<html>
<head>
<title>WEB1 - ${title}</title>
<meta charset="utf-8">
</head>
<body>
<h1><a href="/">WEB</a></h1>
${list}
${control}
${body}
</body>
</html>
`;
return template;
}
전체코드
var http = require('http');
var url = require('url');
var fs = require('fs');
var qs = require('qs');
function templateHTML(title, list, control, body) {
var template = `
<!doctype html>
<html>
<head>
<title>WEB1 - ${title}</title>
<meta charset="utf-8">
</head>
<body>
<h1><a href="/">WEB</a></h1>
${list}
${control}
${body}
</body>
</html>
`;
return template;
}
function templateList(filelist) {
var list = '<ul>';
var i = 0;
while(i < filelist.length) {
list = list + `<li><a href="/?id=${filelist[i]}">${filelist[i]}</a></li>`;
i++;
}
list = list + '</ul>';
return list;
}
var app = http.createServer(function(request,response){
var _url = request.url;
var queryData = url.parse(_url, true).query;
var pathname = url.parse(_url, true).pathname
console.log(pathname);
if(pathname === '/'){
if(queryData.id === undefined){
// home 페이지
fs.readdir('./data', function(err, filelist){
var title = 'Welcome';
var description = 'Hello, Node.js';
var list = templateList(filelist);
var template = templateHTML(title, list,
`<a href="/create">create</a>`,
`<h2>${title}</h2>${description}`);
response.writeHead(200); //200: 파일을 성공적으로 전송하였음
response.end(template);
});
} else {
//id값을 선택한 page
fs.readdir('./data', function(err, filelist){
fs.readFile(`data/${queryData.id}`, 'utf8', function(err, description){
var title = queryData.id;
var list = templateList(filelist);
var template = templateHTML(title, list,
`<a href="/create">create</a> <a href="/update">update</a>`,
`<h2>${title}</h2>${description}`);
response.writeHead(200); //200: 파일을 성공적으로 전송하였음
response.end(template);
});
});
}
//create 버튼을 누른 페이지
}else if(pathname === '/create') {
fs.readdir('./data', function(err, filelist){
var title = 'WEB - create';
var list = templateList(filelist);
var template = templateHTML(title, list,
'',
`
<form action="http://localhost:3000/create_process" method="post">
<p><input type="text" name="title"
placeholder="title">
</p>
<p>
<textarea name="description"
placeholder="description"></textarea>
</p>
<p><input type="submit"></p>
</form>
`);
response.writeHead(200); //200: 파일을 성공적으로 전송하였음
response.end(template);
});
//create button을 눌러 데이터를 제출한 페이지
}else if(pathname === "/create_process"){
var body = '';
request.on('data', function(data){
body = body + data;
});
request.on('end', function(){
var post = qs.parse(body);
var title = post.title;
var description = post.description;
fs.writeFile(`data/${title}`, description, 'utf8',
function(err) {
response.writeHead(302, {Location: `/?id=${title}`}); //200: 파일을 성공적으로 전송하였음
response.end();
});
});
}else{
//그 외 페이지
response.writeHead(404); //404: 파일을 찾을 수 없음
response.end('Not found');
}
});
app.listen(3000);
결과

- home 화면에서는 'update' 버튼이 없다

- id값을 선택한 페이지에서는 update가 뜬다

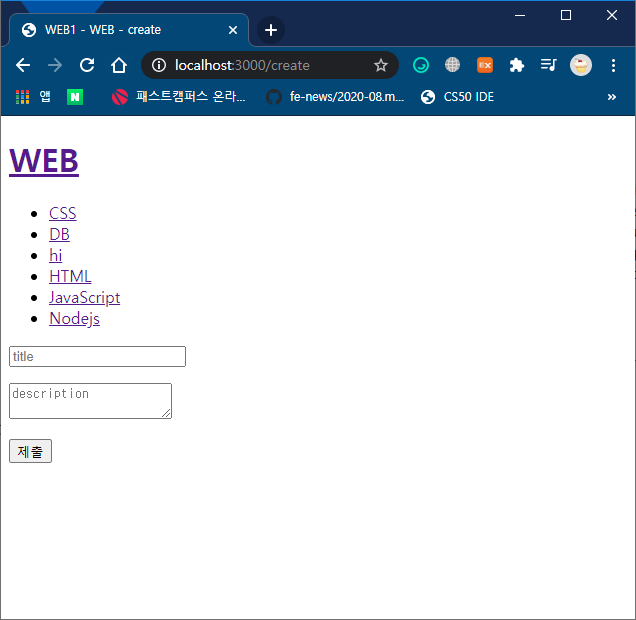
- create 페이지에서도 update 버튼이 없다 (사용자에게 UI를 최소화함)
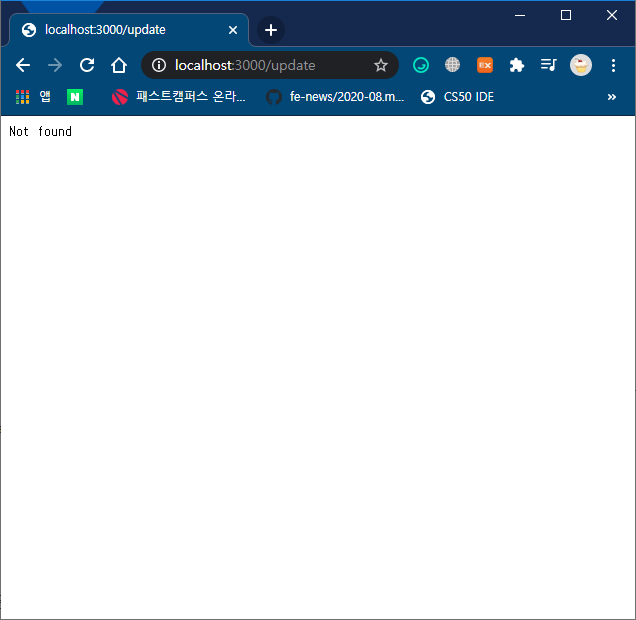
아직은 update를 누르면 update 페이지가 뜨지 않는다.

주소의 update 뒤에 query string을 통해 어떤 파일을 수정할 것인지 할 것이다.
(ex) localhost:3000/update?id=HTML
//id값을 선택한 page
fs.readdir('./data', function(err, filelist){
fs.readFile(`data/${queryData.id}`, 'utf8', function(err, description){
var title = queryData.id;
var list = templateList(filelist);
var template = templateHTML(title, list,
`<a href="/create">create</a> <a href="/update?id=${title}">update</a>`,
`<h2>${title}</h2>${description}`);
response.writeHead(200); //200: 파일을 성공적으로 전송하였음
response.end(template);
});
});
}href 값을 /update?id=${title}로 수정하면 된다.
결과

반응형
'Back-End > Node.js' 카테고리의 다른 글
| Node.js.36.App 제작-글수정-파일명 변경, 내용저장 (0) | 2020.09.02 |
|---|---|
| Node.js.35.App 제작-글수정-수정할 정보 전송 (0) | 2020.09.02 |
| Node.js.33.App 제작-파일생성과 리다이렉션 (0) | 2020.09.02 |
| Node.js.32.App 제작-POST 방식으로 전송된 데이터 받기 (0) | 2020.09.02 |
| Node.js.31.App 제작-글생성 UI 만들기 (0) | 2020.09.02 |



