반응형
update_process를 받을 수 있는 코드를 작성하자.
이전 정보인 name='id'도 받아야 하므로 var id도 추가한다.
}else if(pathname === '/update_process'){
var body = '';
request.on('data', function(data){
body = body + data;
});
request.on('end', function(){
// title, description 뿐 아니라 name="id"값도 받아야 한다.
var post = qs.parse(body);
var id = post.id;
var title = post.title;
var description = post.description;
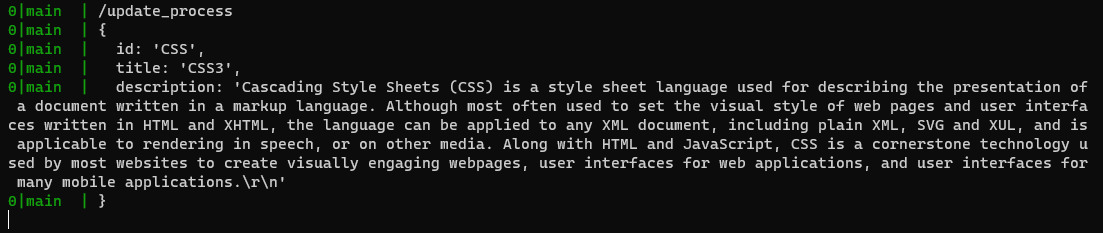
console.log(post);
});
}
id, title, description이 각 잘 들어왔음을 확인.
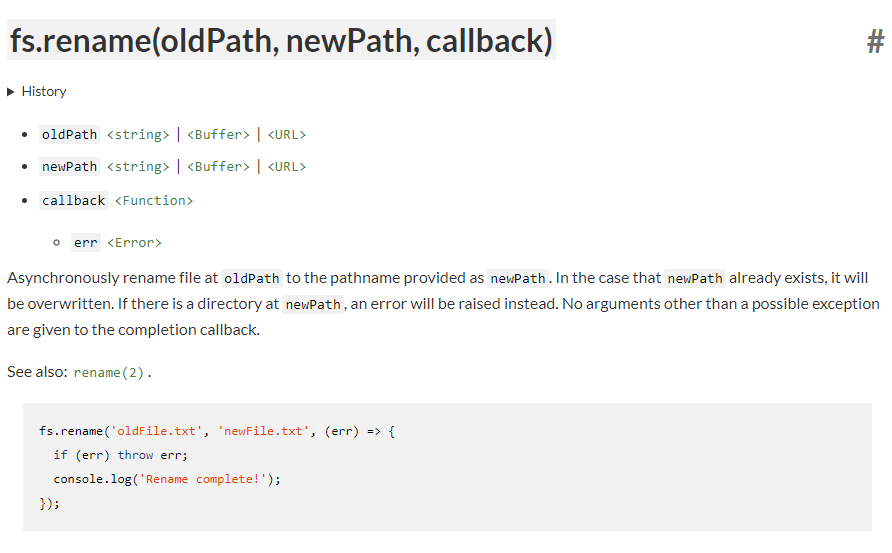
우리가 해야할 일은 기존에 있던 파일 이름(id)를 새 이름(title)로 변경해야 한다.
Google에 nodejs file rename 을 검색해보자.

코드
}else if(pathname === '/update_process'){
var body = '';
request.on('data', function(data){
body = body + data;
});
request.on('end', function(){
var post = qs.parse(body);
var id = post.id;
var title = post.title;
var description = post.description;
fs.rename(`data/${id}`, `data/${title}`, function(err){
});
});
}결과

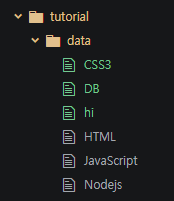
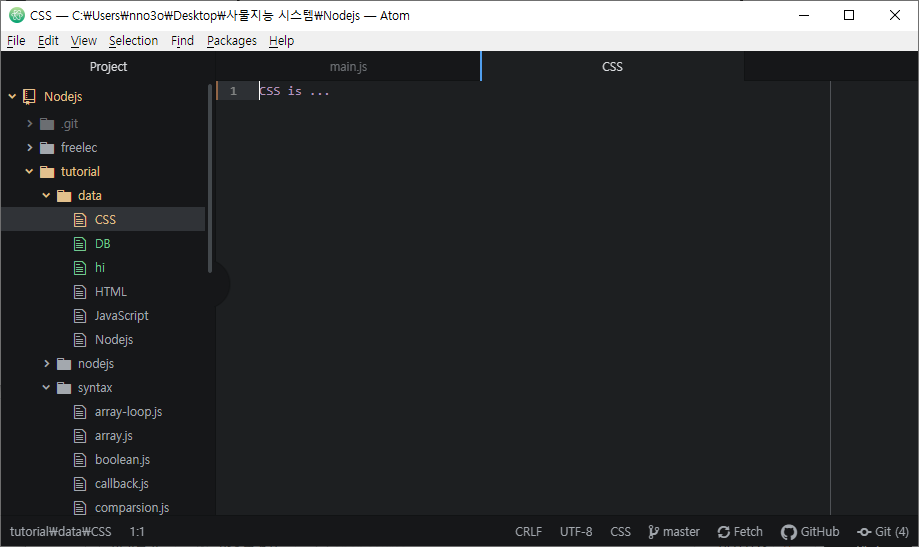
CSS -> CSS3 으로 파일 이름이 변경되었다 !
이제 제목을 변경하면 내용(description)도 변경해야 한다. 이는 이전 코드와 동일하다. rename 콜백함수 안에 작성하면 된다.
fs.rename(`data/${id}`, `data/${title}`, function(err){
fs.writeFile(`data/${title}`, description, 'utf8',
function(err) {
response.writeHead(302, {Location: `/?id=${title}`}); //200: 파일을 성공적으로 전송하였음
response.end();
});
});- 파일의 이름을 수정함
- 수정된 파일의 이름에 해당하는 파일에 description 정보를 줌
- 그 id(${title})값으로 들어감



전체 코드
var http = require('http');
var url = require('url');
var fs = require('fs');
var qs = require('qs');
function templateHTML(title, list, control, body) {
var template = `
<!doctype html>
<html>
<head>
<title>WEB1 - ${title}</title>
<meta charset="utf-8">
</head>
<body>
<h1><a href="/">WEB</a></h1>
${list}
${control}
${body}
</body>
</html>
`;
return template;
}
function templateList(filelist) {
var list = '<ul>';
var i = 0;
while(i < filelist.length) {
list = list + `<li><a href="/?id=${filelist[i]}">${filelist[i]}</a></li>`;
i++;
}
list = list + '</ul>';
return list;
}
var app = http.createServer(function(request,response){
var _url = request.url;
var queryData = url.parse(_url, true).query;
var pathname = url.parse(_url, true).pathname
console.log(pathname);
if(pathname === '/'){
// 1. home 페이지
if(queryData.id === undefined){
fs.readdir('./data', function(err, filelist){
var title = 'Welcome';
var description = 'Hello, Node.js';
var list = templateList(filelist);
var template = templateHTML(title, list,
`<a href="/create">create</a>`,
`<h2>${title}</h2>${description}`);
response.writeHead(200); //200: 파일을 성공적으로 전송하였음
response.end(template);
});
// 2. id값을 선택한 page
} else {
fs.readdir('./data', function(err, filelist){
fs.readFile(`data/${queryData.id}`, 'utf8', function(err, description){
var title = queryData.id;
var list = templateList(filelist);
var template = templateHTML(title, list,
`<a href="/create">create</a> <a href="/update?id=${title}">update</a>`,
`<h2>${title}</h2>${description}`);
response.writeHead(200); //200: 파일을 성공적으로 전송하였음
response.end(template);
});
});
}
// 3. create 버튼을 누른 페이지
}else if(pathname === '/create') {
fs.readdir('./data', function(err, filelist){
var title = 'WEB - create';
var list = templateList(filelist);
var template = templateHTML(title, list,
'',
`
<form action="/create_process" method="post">
<p><input type="text" name="title"
placeholder="title">
</p>
<p>
<textarea name="description"
placeholder="description"></textarea>
</p>
<p><input type="submit"></p>
</form>
`);
response.writeHead(200); //200: 파일을 성공적으로 전송하였음
response.end(template);
});
// 4. create button을 눌러 데이터를 제출한 페이지
}else if(pathname === "/create_process"){
var body = '';
request.on('data', function(data){
body = body + data;
});
request.on('end', function(){
var post = qs.parse(body);
var title = post.title;
var description = post.description;
fs.writeFile(`data/${title}`, description, 'utf8',
function(err) {
response.writeHead(302, {Location: `/?id=${title}`}); //302: redirection. 수정된 페이지로 이동
response.end();
});
});
// 5. update 버튼을 누른 페이지
}else if(pathname == '/update'){
fs.readdir('./data', function(err, filelist){
fs.readFile(`data/${queryData.id}`, 'utf8', function(err, description){
var title = queryData.id;
var list = templateList(filelist);
var template = templateHTML(title, list,
//form 부분
`
<form action="/update_process" method="post">
<input type="hidden" name="id" value=${title}>
<p><input type="text" name="title"
placeholder="title" value="${title}">
</p>
<p>
<textarea name="description"
placeholder="description">${description}</textarea>
</p>
<p><input type="submit"></p>
</form>
`,
``);
response.writeHead(200); //200: 파일을 성공적으로 전송하였음
response.end(template);
});
});
//6. update 페이지에서 제출 버튼을 누른 페이지
}else if(pathname === '/update_process'){
var body = '';
request.on('data', function(data){
body = body + data;
});
request.on('end', function(){
// title, description 뿐 아니라 name="id"값도 받아야 한다.
var post = qs.parse(body);
var id = post.id;
var title = post.title;
var description = post.description;
fs.rename(`data/${id}`, `data/${title}`, function(err){
fs.writeFile(`data/${title}`, description, 'utf8',
function(err) {
response.writeHead(302, {Location: `/?id=${title}`}); //302: redirection. 수정된 페이지로 이동
response.end();
});
});
});
//7. 그 외 페이지
}else{
response.writeHead(404); //404: 파일을 찾을 수 없음
response.end('Not found');
}
});
app.listen(3000);
반응형
'Back-End > Node.js' 카테고리의 다른 글
| Node.js.38.App 제작-글삭제 기능 완성 (0) | 2020.09.02 |
|---|---|
| Node.js.37.App 제작-글삭제-삭제버튼 구현 (0) | 2020.09.02 |
| Node.js.35.App 제작-글수정-수정할 정보 전송 (0) | 2020.09.02 |
| Node.js.34.App 제작-글수정-수정링크생성 (0) | 2020.09.02 |
| Node.js.33.App 제작-파일생성과 리다이렉션 (0) | 2020.09.02 |



