반응형

🍒 Recap
- HTTP 메시지에 모든 것을 전송함
- HTTP 역사: HTTP/1.1을 기준으로 학습해야 함
- HTTP/2, HTTP/3 은 성능과 관련. 1.1버전만 제대로 학습하면 됨
- 클라이언트 - 서버 구조
- HTTP는 무상태 프로토콜(Stateless)을 지향
- HTTP 메시지 = 시작라인 + 헤더 + CRLF + 바디
- 단순함, 확장 가능
- 지금은 HTTP 시대!
다시 살펴보고 가자: TCP/IP 4계층

모든 것이 HTTP
HTTP
HTTP(=HyperText Transfer Protocol)
- Hypertext: HTML과 같은 문서
- Hypertext를 전송하는 것 프로토콜로 시작됨
HTTP 메시지에 모든 것을 전송
- 거의 모든 형태의 데이터 전송 가능
- HTML, TEXT
- IMAGE, 음성, 영상, 파일
- JSON, XML (API)
- 서버 간에 데이터를 주고 받을 때도 대부분 HTTP 사용
- 실무에서 서버 간 데이터를 주고 받을 때 TCP 프로토콜을 직접 사용해서 데이터 전송한다? 이런거 전혀(거의) 없음
- 게임 서버나 특수한 경우에 TCP 프로토콜을 직접 연결해서 사용
- 최근 모바일 게임도 그냥 HTTP를 열고 통신하며 개발함
- 지금은 HTTP 시대!
- 시간이 흐르면서 HTML 같은 문서 뿐만 아니라, 모든 것을 전송할 수 있도록 바뀌고 그렇게 됨
HTTP 역사
- HTTP/0.9 1991년: GET 메서드만 지원, HTTP 헤더X
- HTTP/1.0 1996년: 메서드, 헤더 추가
- HTTP/1.1 1997년: 가장 많이 사용, 우리에게 가장 중요한 버전
- 지금의 대부분 기능이 들어있음. 이후 버전(2, 3)은 성능 개선에 집중.
- RFC2068(1997) → RFC2616(1999) → RFC7230~7235(2014)
- 대부분 문서가 RFC2616 버전임. 발전이 느리기 때문.
- 문서 볼 땐 신규 스펙인 RHF7230~을 보아야 함
- HTTP/2 2015년: 성능 개선
- HTTP/3 진행 중: TCP 대신 UDP 사용, 성능 개선
기반 프로토콜
- TCP: HTTP/1.1, HTTP/2
- UDP: HTTP/3
- 현재 HTTP/1.1 주로 사용
- HTTP/2, HTTP/3 도 점점 증가
- HTTP/2, HTTP/3은 성능 개선에 집중한 것이므로, HTTP/1.1 만 잘 알면 됨
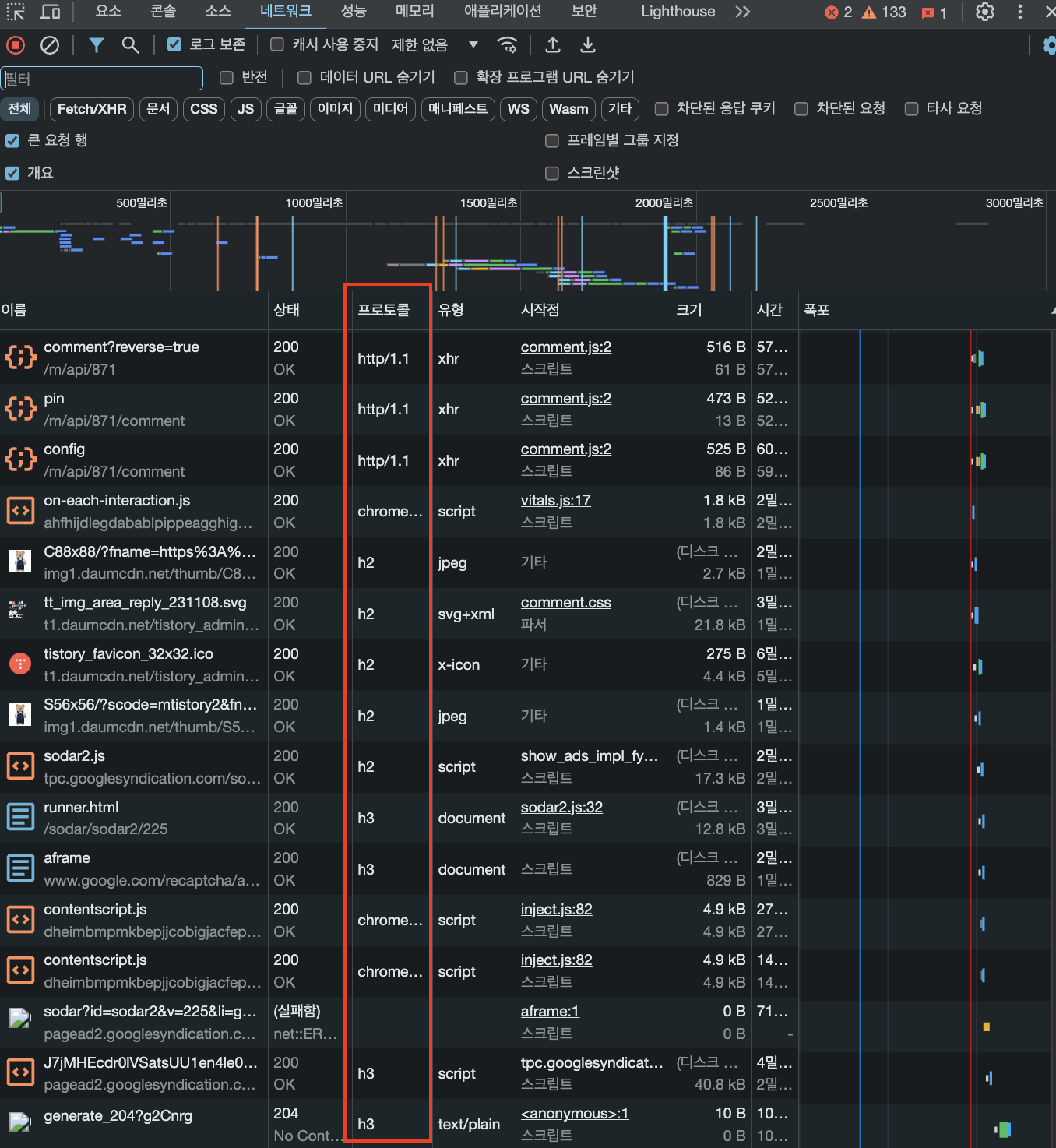
프로토콜 직접 보기
- 개발자 도구 > 네트워크 > 오른쪽 마우스 - 프로토콜 체크
- 각 해당 문서를 어떤 프로토콜을 통해서 받았는지 알 수 있음

HTTP 특징 (추후 설명)
- 클라이언트 서버 구조
- 무상태 프로토콜(Stateless), 비연결성
- HTTP 메시지
- 단순함, 확장 가능
클라이언트 서버 구조
- Request, Response 구조
- 클라이언트는 서버에 요청을 보내고, 응답을 무작정 대기
- 서버가 요청에 대한 결과를 만들어서 응답
서버와 클라이언트 분리의 중요성
- 과거: 서버와 클라이언트 분리X
- 비즈니스와 데이터 로직을 서버로, UI를 그리는 것과 사용성은 클라이언트로 분리
- 각각 독립적으로 진화 가능
- 각 이슈의 대응을 각각 서버, 클라이언트에서만 핸들링
Stateful, Stateless
무상태 프로토콜
HTTP는 무상태 프로토콜을 지향함 (=Stateless)
- 서버가 클라이언트의 상태를 보존X
- 장점: 서버 확장성 높음(스케일 아웃)
- 단점: 클라이언트가 추가 데이터 전송
Stateful, Stateless 차이
Stateful - 상태 유지
- 서버가 클라이언트의 상태를 보존 (문맥 보존)
고객: 이 노트북 얼마인가요?
점원: 100만원 입니다. (노트북 상태 유지)
고객: 2개 구매할게요.
점원: 200만원입니다. 신용카드, 현금 중 어떤 걸로 구매하시겠어요? (노트북, 2개 상태 유지)
고객: 신용카드로 구매하겠습니다.
점원: 200만원 결제 완료되었습니다. (노트북, 2개, 신용카드 상태 유지)Stateful - 상태 유지 + 점원이 중간에 바뀌면?
- 서버가 바뀌면 요청에 맞는 응답 전송 불가능 (장애 발생!)
고객: 이 노트북 얼마인가요?
점원A: 100만원 입니다.
고객: 2개 구매할게요.
점원B: ? 무엇을 2개 구매하시나요?
고객: 신용카드로 구매하겠습니다.
점원C: ? 무슨 제품을 몇 개 신용카드로 구매하시나요?
Stateless - 무상태
- 클라이언트가 서버에게 모든 요청 조건을 보냄
고객: 이 노트북 얼마인가요?
점원: 100만원 입니다.
고객: 노트북 2개 구매할게요.
점원: 노트북 2개는 200만원입니다. 신용카드, 현금 중 어떤 걸로 구매하시겠어요?
고객: 노트북 2개를 신용카드로 구매하겠습니다.
점원: 200만원 결제 완료되었습니다.Stateless - 무상태 + 점원이 중간에 바뀌면?
- 서버가 바뀌어도 요청에 맞는 응답 전송 가능
고객: 이 노트북 얼마인가요?
점원A: 100만원 입니다.
고객: 노트북 2개 구매할게요.
점원B: 노트북 2개는 200만원입니다. 신용카드, 현금 중 어떤 걸로 구매하시겠어요?
고객: 노트북 2개를 신용카드로 구매하겠습니다.
점원C: 200만원 결제 완료되었습니다.
정리
- 상태 유지(Stateful): 항상 같은 서버가 유지되어야 함
- 중간에 다른 점원으로 바뀌면 안됨
- 중간에 다른 점원으로 바뀔 때 상태 정보를 다른 점원에게 미리 알려줘야 함
- 이런 서버는 만들기 어려움. 왜냐하면 클라이언트는 항상 동일한 서버와 통신해야 하기 때문.
- 만약 중간에 서버가 장애나면? → 클라이언트는 요청을 처음부터 다시 해야 함
- 무상태(Stateless): 아무 서버나 호출해도 됨
- 중간에 다른 점원으로 바뀌어도 됨
- 갑자기 고객이 증가해도 점원을 대거 투입할 수 있음
- 갑자기 클라이언트 요청이 증가해도 서버를 대거 투입할 수 있음
- 서버는 상태를 보관하지 않고 필요한 응답만 함
- 만약 중간에 서버가 장애냐면? → 중계서버가 다른 서버로 요청을 전달함
- 무상태는 응답 서버를 쉽게 바꿀 수 있다 → 무한한 서버 증설 가능
- 스케일 아웃 - 수평 확장 유리 (ex) 이벤트 오픈 시
Stateless 실무 한계
- 모든 것을 무상태로 설계할 수 있는 경우도 있고, 없는 경우도 있음
- 무상태 (ex. 로그인이 필요 없는 단순한 서비스 소개 화면) - 상태를 유지할 필요가 없음
- 상태 유지 (ex. 로그인) - 로그인 했다는 상태를 유지해야 함
- 로그인한 사용자의 경우, 로그인 했다는 상태를 서버에 유지
- 일반적으로 브라우저 쿠키와 서버 세션 등을 사용해서 상태 유지
- (한계) 만약 서버에 세션이 날아가거나, 서버 세션이 죽어버리면 로그인이 다 풀려버림
- 상태 유지는 꼭 필요한 경우에만 최소한만 사용해야 함
- (+) 단점: 데이터를 너무 많이 전송함
비 연결성(connectionless)
연결을 유지하는 모델
- TCP/IP는 기본적으로 연결을 유지함
- 서버는 연결을 계속 유지 → 서버 자원 소모
만약 클라이언트가 여러 대라면 서버가 동시에 연결을 유지해야하는 자원이 아주 많을 것
연결을 유지하지 않는 모델
- 요청 시 연결, 응답 후 바로 TCP/IP 연결을 끊음
- 서버는 연결 유지X → 최소한의 자원 유지 가능
비 연결성
- HTTP는 기본적으로 연결을 유지하지 않는 모델
- 앞서 살펴본 Stateless(무상태) 개념과 다른 것임
- Stateful/Stateless는 서버에서 클라이언트의 상태를 보존하냐 마느냐인 것(보존 안함)
- 연결성/비 연결성은 한 번 연결했을 때 이 연결을 유지하느냐 마느냐인 것(유지 안함)
- 왜냐하면 일반적으로 초 단위 이하의 빠른 속도로 응답하기 때문
- 어차피 요청에 빨리 응답하기 때문에 연결을 유지할 필요가 없음
- 1시간 동안 수 천명이 서비스를 사용해도, 실제 서버에서 동시에 처리하는 요청은 수 십개 이하로 매우 작음
- (ex) 웹 브라울저에서 계속 연속해서 검색 버튼을 누르진 않음
- 서버 자원을 매우 효율적으로 사용할 수 있음
한계와 극복
- 하지만 한 번 연결할 때마다 TCP/IP 연결을 새로 맺어야 함 - 3 way handshake 시간 추가
- 웹 브라우저로 사이트를 요청하면, HTML 뿐만 아니라 js, css, 추가 이미지 등 수 많은 자원이 함께 다운로드됨
- 하나를 받을 때마다 3 way handshake하면 시간 & 서버 자원 손해
- 지금은 해당 문제를 HTTP 지속 연결(Persistent Connections)로 문제 해결
- 요청 후 몇 초동안 지속 연결을 유지함
- HTTP/2, HTTP/3에서 더 많은 최적화
- 연결 속도 자체가 줄어듦
Stateless를 기억하자
서버 개발자들이 어려워하는 업무
- 정말 같은 시간에 딱 맞추어 발생하는 대용량 트래픽 → 수 만명 동시 요청
- 최대한 무상태로 가되, 어쩔 수 없는 경우에만 상태유지로 구현하기
HTTP 메시지
- 다시 말하지만, HTTP 메시지에 모든 것을 전송할 수 있음
- HTTP 메시지는 1) HTTP 요청 메시지, 2) HTTP 응답 메시지 가 있음
- 두 메시지는 다른 형태를 띔
HTTP 메시지 구조
공식 스펙

- 공백(CRLF)는 무조건 있어야 함
시작 라인(start-line)
start-line = request-line(HTTP 요청 메시지) / status-line(HTTP 응답 메시지)
HTTP 요청 메시지
- start-line = request-line
- request-line = method SP request-target SP HTTP-version CRLF
- SP: 공백
- CRLF: 엔터
- ex. GET /search?q=hello&hl=ko HTTP/1.1
- method (HTTP 메서드)
- 종류: GET, POST, PUT, DELETE, …
- 서버가 수행해야 할 동작 지정
- request-target (요청 대상)
- absolute-path[?query] (절대경로[?쿼리])
- 절대경로 = ”/”로 시작하는 경로
- 참고: *, http://…?x=y와 같이 다른 유형의 경로지정 방법도 있음
- HTTP Version
- HTTP 버전 (ex. HTTP/1.1)
HTTP 응답 라인
- start-line = status-line
- status-line = HTTP-version SP status-code SP reason-phrase CRLF
- ex. HTTP/1.1 200 OK
- HTTP-version (HTTP 버전)
- status-code (HTTP 상태 코드)
- 요청 성공, 실패를 나타냄
- 200: 성공
- 400: 클라이언트 요청 오류
- 500: 서버 내부 오류
- reason-phrase (이유 문구)
- 사람이 이해할 수 있는 짧은 상태 코드 설명 글
HTTP 헤더(header)
- header-field = field-name “:” OWS field-value OWS
- OWS: 띄어쓰기 허용
- field-name은 대소문자 구분 없음
용도
- HTTP 전송에 필요한 모든 부가정보
- ex. 메시지 바디의 내용, 메시지 바디의 크기, 압축, 인증, 요청 클라이언트(브라우저) 정보, 서버 애플리케이션 정보, 캐시 관리 정보, ….
- 표준 헤더가 너무 많음
- 필요시 임의의 헤더 추가 가능
- 약속한 클라이언트와 서버만 이해 가능
- helloworld: hihi
HTTP 메시지 바디(body)
용도
- 실제 전송할 데이터
- HTML 문서, 이미지, 영상, JSON 등 byte로 표현할 수 있는 모든 데이터 전송 가능
- 압축해서 보내면 압축한 데이터가 보내짐
단순함 확장 가능
- HTTP는 단순함. 스펙도 읽어볼만함.
- 시작라인, 머리, 몸
- HTTP 메시지도 매우 단순함
- 크게 성공하는 표준 기술 = 단순하고 확장 가능한 기술
반응형
'CS > 네트워크' 카테고리의 다른 글
| [모든 개발자를 위한 HTTP 웹 기본 지식] 6. HTTP 상태 코드 (0) | 2024.03.17 |
|---|---|
| [모든 개발자를 위한 HTTP 웹 기본 지식] 5. HTTP 메서드 활용 (0) | 2024.03.16 |
| [모든 개발자를 위한 HTTP 웹 기본 지식] 4. 메서드 (0) | 2024.03.15 |
| [모든 개발자를 위한 HTTP 웹 기본 지식] 2. URI와 웹 브라우저 요청 흐름 (0) | 2024.03.11 |
| [모든 개발자를 위한 HTTP 웹 기본 지식] 1. 인터넷 네트워크 (0) | 2024.03.10 |



