1. Webpack
1.1 Webpack이란?
웹팩은 자바스크립트 정적 모듈 번들러, 즉 모듈 번들링이라고 한다. 그렇다면 모듈 번들러는 무엇일까?
Module
- 프로그램을 구성하는 구성 요소의 일부
- 모듈은 기능별로 서로 관련된 데이터와 함수들로 구성되어 있다.
- 모듈은 일반적으로 파일 단위로 나뉘어진다. (하나의 파일 = 모듈 하나)
- 모듈화 프로그래밍을 하면 기능별로 파일을 나눠가며 프로그래밍을 할 수 있으므로 유지보수가 쉬워진다.
Bundler
- 번들러는 파일들을 지정한 단위에 의해 하나의 파일로 만들어서 요청에 대한 응답으로 전달할 수 있는 환경을 만들어주는 역할을 한다.
- 번들러를 사용하면 소스 코드를 모듈별로 작성할 수 있고, 모듈간 혹은 외부 라이브러리의 의존성도 쉽게 관리할 수 있다.
Webpack
- 웹팩은 자바스크립트 정적 모듈 번들러이다.
- 모듈 번들링이란 html 파일에 들어가는 자바스크립트 파일들을 하나의 자바스크립트 파일로 만들어주는 방식을 말한다.
- 쉽게 말해서 꼭 필요한 다수의 자바스크립트 파일을 하나의 자바스크립트 파일로 만들어주는 것을 웹팩이라 한다.
- 웹팩에서 모든 파일은 모듈이다. js, css, img 등 모든 파일을 자바스크립트 모듈로 로딩하여 사용한다.
1.2 Webpack을 사용하는 이유는?
옛날에는 페이지마다 새로운 html을 요청하여 뿌려주는 방식이었다면, 현재는 SPA 하나의 html 페이지에 여러 개의 자바스크립트 파일들이 포함된다. 따라서 연관되어 있는 자바스크립트 파일들을 하나의 파일로 묶어서 관리하면 편해진다.
파일을 컴파일할 때 여러 모듈인 파일들을 읽어오는데 시간이 오래 걸린다. 그 부분을 해결하기 위해서 여러 파일을 하나의 파일로 번들링하는 과정을 거치는 것이다.
따라서 웹팩은 여러 파일을 하나의 자바스크립트 파일로 만들어서 웹페이지 성능을 최적화해준다.
1.3 Webpack의 주요 네 가지 개념
웹팩의 주요 네 가지 개념으로는 Entry, Output, Loader, Plugin이 있다.
1. Entry
- 웹팩에서 의존성 그래프의 시작점을 엔트리라고 한다.
- 웹팩은 엔트리를 통해서 필요한 모듈을 로딩하고 하나의 파일로 묶는다.
- 여러 개의 엔트리가 존재할 수 있다.
2. Output
- 엔트리에서 설정한 자바스크립트 파일을 시작으로 여러 파일들을 하나로 묶고, 번들이 완료된 결과물을 처리하게 될 위치를 output에 기록한다.
3. Loader
- 웹팩에서 오직 javascript와 json 타입의 파일만을 이해할 수 있다.
- 따라서 다른 타입의 파일들(img, font, css 등)을 웹팩이 이해하도록 로더를 이용하여 처리 가능한 모듈로 변환시킨다.
4. Plugin
- 로더가 파일단위로 처리한다면, 플러그인은 번들된 결과물을 처리한다.
- 로더가 변환하는 동안 플러그인은 bundle optimization, asset management and injection of environment과 같은 일들을 진행한다.
1.4 Babel
웹팩을 사용하기 위해선 옵션으로 Babel에 대해서도 이해하고 사용해야 한다. 그럼 Babel은 무엇인지 알아보자.
Babel이란?
Babel은 최신 ES6버전을 구버전인 ES5로 변환시켜주는 자바스크립트 컴파일러이다.
Babel을 사용하는 이유는?
최신 업데이트 중에서도 ES6버전은 큰 부분을 차지한다. 큰 부분을 차지하는 만큼 ES6을 지원하는 브라우저들이 있는데, 지금까지는 크롬, 사파이, 파이어폭스와 같은 에버그린 브라우저는 최신 업데이트 버전으로 지원을 해준다.
하지만 현재 인터넷 익스플로러11을 사용하는 비율도 11% 정도나 되지만 인터넷 익스플로러에서는 ES6을 지원하지 않고 있다. 그러므로 아직 구버전을 사용하는 브라우저를 위해서 ES5버전으로 바꿔주어야 하는 경우가 있다. 그러므로 개발환경을 설정할 때, 웹팩과 Babel로 기초 환경 설정을 잡은 후 개발을 해야만 한다.
2. 실습
1. package.json 파일 생성하기
실습을 위해 디렉터리를 만든 후 아래 명령어를 통해 package.json을 초기화한다.
$ npm init -y2. Webpack와 사용할 라이브러리 설치하기
webpack 설치하기
$ npm install webpack --save-dev만약 웹팩v4 혹은 이후의 버전을 사용한다면 CLI도 설치해야 한다.
$npm install --save-dev webpack-cli패키지를 설치했다면 성공적으로 설치했는지 확인해보자.
$ ./node_modules/.bin/webpack -v
라이브러리 설치하기
1. Babel
$ npm install @bable/node @bable/preset-env @bable/corebabel node
babel-cli에서 독립된 모듈로, node cli(Command-lind Interface)처럼 동작한다. 따라서 node index.js 명령어를 babel-node index.js로 사용할 수 있다. 뿐만 아니라 Node.js 실행하기 전에 Babel의 설정과 플러그인을 고려하여 컴파일해주는 이점이 있다.
Babel preset
프리셋은 Babel 플러그인들을 묶음(Bundle)로 만들어놓은 것이다. 프리셋을 통해 간편하게 Trans File을 설정할 수 있다. preset-env는 범용적으로 쓰이는 env 프리셋을 사용한 것이다.
Babel core
Babel의 핵심 기능을 담고 있는 모듈로, Babel을 사용하려면 필수적으로 설치해야 한다.
2. CSS / SaSS
자바스크립트와 같이 하나의 bundle로 만들 수 있는 Loader를 사용하기 위해 필요한 패키지를 설치하자. style-loader와 css-loader는 함께 사용된다.
$ npm install style-loader css-loader babel-loader sass-loader style-loader html-loader --save-dev3. 그 외
$ npm install -save-dev clean-webpack-plugin html-webpack-plugin mini-css-extract-plugin node-sass webpack-dev-server
3. ./src/test.js 생성하기
./src/test.js
console.log('webpack test');4. ./webpack.config.js 생성하기
Webpack을 만들 최상위 경로에 webpack.config.js 라는 자바스크립트 파일을 만들어준다.
이는 기본적인 파일 이름으로 사용한다. 왜 이런 이름을 사용하냐?는 의문이 든다면 기본적인 약속의 파일 이름이라고 생각하자.
./webpack.config.js
const path = require("path");
module.exports = {
entry: "./src/test.js",
output: {
filename: "bundle.js",
path: path.resolve(__dirname + "/build")
},
mode: "none"
};구조를 살펴보자.
- path: 파일의 경로를 다루고 변경하는 유틸리티
- entry: 빌드의 대상이 될 파일. 현재는 src/test.js 파일을 기준으로 import 되어 있는 모든 파일들을 찾아 하나의 파일로 합치게 된다.
- output: 빌드 결과를 저장할 경로
- mode: 웹팩 빌드 옵션
- production: 최적화되어 빌드되어지는 특징
- development: 빠르게 빌드하는 특징
- none: 아무 기능없이 웹팩으로 빌드
- plug-in: 빌드된 bundle 파일을 동적으로 특정 html 페이지에 추가할 수 있고, 빌드 시에 javascript, css, html 등의 파일을 난독화 및 압축을 진행할 수 있다.
5. ./package.json 내용 수정하기
"scripts": {
"build": "webpack"
},webpack 명령어가 실행되는 디폴트로 실행할 파일은 같은 경로에 있는 webpack.config.js의 내용으로 빌드된다.
6. 빌드하기
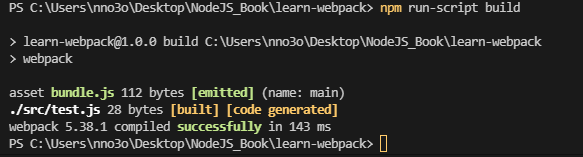
$ npm run-script build
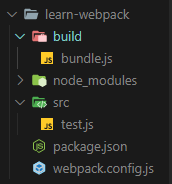
빌드가 정상적으로 진행되었다면 build 폴더와 bundle.js 파일이 생성된다.


7. Webpack으로 HTMl 빌드하기
웹팩은 자바스크립트 파일 뿐만 아니라 다른 파일들도 모듈로 관리할 수 있다. 앞에서 언급했듯이 Loader 기능이 자바스크립트 외의 파일들을 웹팩이 이해할 수 있도록 해준다.
- 로더 사용법
module : {
rules: {
test: '가지고올 파일 정규식',
use: [
{
loader: '사용할 로더 이름',
options: { 사용할 로더 옵션 }
}
]
}
}1) ./public/index.html 생성하기
./public/index.html
<!DOCTYPE html>
<html lang="kr">
<head>
<meta charset="utf-8" />
<title>WEBPACK4-REACT</title>
</head>
<body>
<noscript>스크립트가 작동되지 않습니다!</noscript>
<div id="root"></div>
</body>
</html>2) ./webpack.config.js 수정하기
webpack.config.js
const path = require("path");
const HtmlWebPackPlugin = require("html-webpack-plugin");
module.exports = {
entry: "./src/test.js",
output: {
filename: "bundle.js",
path: path.resolve(__dirname + "/build")
},
mode: "none",
module: {
rules: [
{
test: /\.html$/,
use: [
{
loader: "html-loader",
options: { minimize: true }
}
]
}
]
},
plugins: [
new HtmlWebPackPlugin({
template: './public/index.html', // public/index.html 파일을 읽는다.
filename: 'index.html' // output으로 출력할 파일은 index.html 이다.
})
]
};HtmlWebPackPlugin
- 웹팩이 html 파일을 읽어서 html 파일을 빌드할 수 있도록 한다.
loader
- html 파일을 읽었을 때 html-loader를 실행하여 웹팩이 이해할 수 있도록 하고, options으로 minimize라는 코드 최적화 옵션을 사용하고 있다. 이를 사용하면 어떻게 되는지 아래 빌드 결과를 참고하자.
3) 빌드하기
$ npm run-script build정상적으로 실행 되었다면 ./build/index.html 파일이 생성된다.

- minimize 옵션이 켜져있으므로 파일 내용이 한 줄로 작성된다. 만약 minimize 옵션을 끈다면 줄바꿈된 형태로 작성된다.
- HtmlWebPackPlugin은 웹팩을 빌드할 때 output에 있는 bundle.js를 자동으로 import한다.
8. Babel 커맨드 실행하기
Babel을 실행할 때마다 커맨드 라인에 프리셋 옵션을 주는 것은 번거롭다. 따라서 Babel을 설치할 파일을 최상위 root에 .babelrc 파일을 생성하고 아래 소스를 입력한다.
{
"presets" : ["@bable/preset-env"]
}
그리고 package.json의 "script"의 "start"를 아래와 같이 추가해준다.
"scripts": {
"start": "babel-node index.js"
},이제 바벨을 사용하기 위한 준비가 모두 끝났다. 아래 명령어를 입력하여 시작하면 Babel 커맨드가 실행된다.
$ npm run start
참고 자료
webpack 환경 설정
우선, webpack 을 공부하게 된 것은 Three.js 패키지를 사용하기 위함이었다. 하지만 React를 구동할 때도 사용되는 것을 알게되고 공부할 필요성을 느꼈다. 공식문서를 참고해서 정리하였다. Why webpack
kr-ddubbu.tistory.com
프론트엔드 필수 Webpack이란?
프론트엔드 개발자라면 꼭 알아야 하는 기술 중 하나라고 생각한다.Webpack = 모듈 번들링이라고 한다.html 파일에 들어가는 자바스크립트 파일들을 하나의 자바스크립트 파일로 만들어주는 방식
velog.io
Webpack 기초
개발환경을 구축하면서 배우는 Webpack 기초를 보고 실습하면서 작성한 글입니다. 처음 공부하고 있어서 부족하거나 잘못된 정보가 있을 수 있습니다. (2019.10.30 수) 조금 더 자세히 알게 되거나 수
velog.io
[NodeJs] Babel 사용하기 – BOKKI-BOKKI
바벨(Babel)은 가장 최신의, 새로운 자바스크립트(javascript) 문법을 구버전의 브라우저에서 인식할 수 있게 변환해주는 자바스크립트 컴파일러(Javascript Compiler)입니다. 지금부터 바벨(Babel)을 사용
www.bokki.org
'Front-End: Web' 카테고리의 다른 글
| [CSS] 두 요소 겹치기: 부모 relative + 자식 absolute (0) | 2022.02.23 |
|---|---|
| [CSS] 긴글입니다긴글입니다긴글입니... (0) | 2021.11.19 |
| 추억소환 코딩 패키지 (0) | 2021.04.30 |
| 신년운세 패키지 - 2일차 (0) | 2021.02.08 |
| 신년운세 패키지 - 1일차 (0) | 2021.02.08 |


