01. 운세페이지 만들기
만들 것 구경하기
신년운세 by 르탄!
2021년 띠 별 운세를 알려드립니다
new-year.spartacodingclub.kr
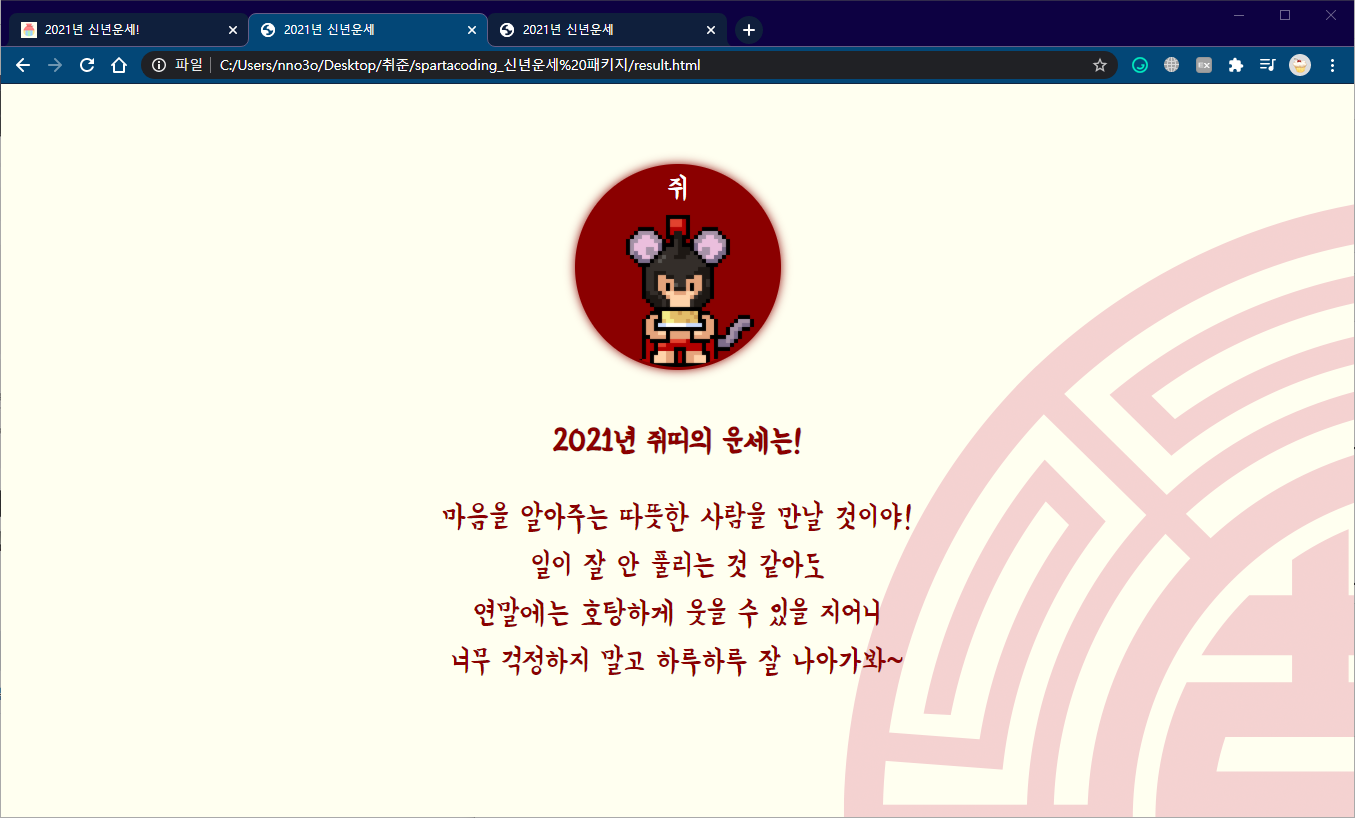
1. result.html 만들기
위의 운세 페이지를 result.html에 작성한다.
우선 index.html의 배경과 같은 기본 속성을 동일하게 작성한다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>2021년 신년운세</title>
<link rel="preconnect" href="https://fonts.gstatic.com">
<link href="https://fonts.googleapis.com/css2?family=Yeon+Sung&display=swap" rel="stylesheet">
<style>
* {
font-family: 'Yeon Sung', cursive;
}
body {
background-color: ivory;
background-image: url(https://new-year.spartacodingclub.kr/images/pattern.png);
background-position: 600px 100px;
background-repeat:no-repeat;
}
</style>
</head>
<body>
</body>
</html>
2. index.html과 result.html 연결하기
<a class="rtan1" href="result.html">쥐</a>
02. 르탄이 만들기
만들 것 확인하기

코드 가져와서 르탄이 만들기
이전에 index.html에서 만든 르탄이들을 데려오면 된다.
<a class="rtan1" href="result.html">쥐</a>이전과 달리 하이퍼링크 기능이 필요없으므로, <div>로 변경한다.
그리고 이 페이지에 르탄이가 하나 뿐이므로 class명도 변경한다.
<div class="rtan">쥐</div>index.html의 .rtans > a의 css도 긁어오자.
.rtan {
display: block;
width: 150px;
height: 150px;
border:3px solid darkred;
background-color: white;
border-radius: 150px;
box-shadow: 0 0 10px 0 darkred;
margin: 10px;
background-size: cover;
background-position: center;
color: white;
text-decoration: none;
text-align:center;
font-size:24px;
}
1. 여기서 원의 크기를 200px로 변경한다.
.rtan {
width: 200px;
height: 200px;
border-radius: 200px;
}2. 원의 배경에 르탄이를 입힌다.
background-image: url('https://new-year.spartacodingclub.kr/images/yearS1.png');
background-size: cover;
background-position: center;3. 원에 글씨를 작성한다.
color: white;
font-size: 32px;
text-align: center;
background-color: darkred;4. 원을 가운데로 이동시키기
margin: 80px auto 50px auto;
결과

03. 메시지 만들기
만들 것 확인하기

1. 제목 메시지 만들기
.title {
color: darkred;
font-weight: bold;
text-align: center;
font-size: 32px;
}<h1 class="title">2021년 쥐띠의 운세는!</h1>
2. 운세 메시지 만들기
.msg {
color: darkred;
text-align: center;
font-size: 32px;
line-height: 48px;
}<p class="msg">
마음을 알아주는 따뜻한 사람을 만날 것이야!<br/>
일이 잘 안 풀리는 것 같아도<br/>
연말에는 호탕하게 웃을 수 있을 지어니<br/>
너무 걱정하지 말고 하루하루 잘 나아가봐~
</p>
결과

04. 버튼 만들기
만들 것 확인하기

버튼 배치하기
1. 버튼 배치하기
<div class="btns">
<button>뒤로가기</button>
<button>공유하기</button>
</div>2. 버튼을 가운데 배치하기 => display:flex;
.btns {
display:flex;
flex-direction:row;
justify-content:center;
}
버튼 꾸미기
1. class 주기
<div class="btns">
<button class="btn-back">뒤로가기</button>
<button class="btn-share">공유하기</button>
</div>2. 각 버튼 꾸미기
.btns > button {
width:150px;
height:50px;
border-radius: 10px;
cursor:pointer;
font-size:20px;
}
.btn-back {
color:darkred;
border:2px solid darkred;
background-color:white;
}
.btn-share {
color:white;
border:2px solid white;
background-color:darkred;
}3. 버튼 사이 간격 주기
.btn-back {
...
margin-right: 10px;
}
05. 모바일 버전 처리하기
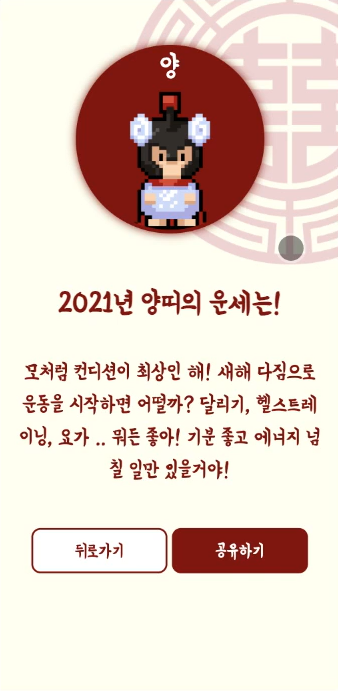
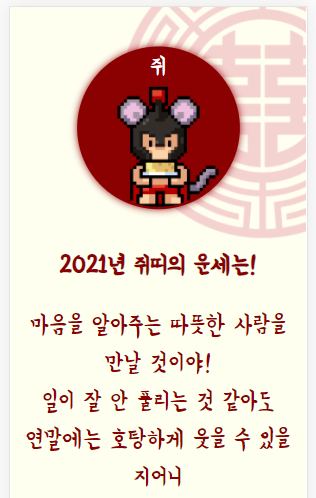
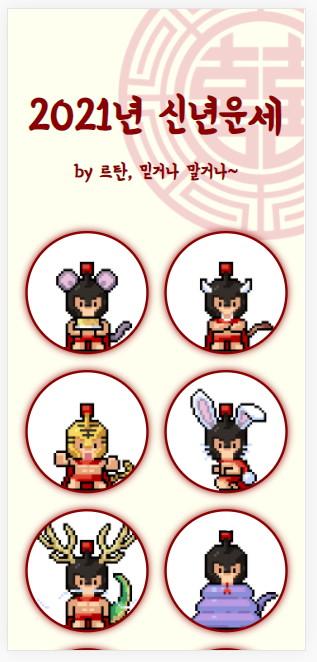
만들 것 확인하기
index.html
(1)우측 상단으로 문양이 이동하고, (2)르탄이가 한 줄에 두 개씩 보이도록 하기

result.html
(1)우측 상단으로 문양이 이동하고, (2)글자 크기가 더 작으며, (3)줄바꿈 없이 문장이 이어지게 하기

모바일CSS - 운세 페이지
before

1. 스크린 사이즈가 780px 이하일 때
@media screen and (max-width:780px) {
...
}2. 배경 문양 이동시키기
@media screen and (max-width:780px) {
body {
background-position: 70px -70px;
background-size: 500px;
}
}
3. 르탄이 위치 줄이기
@media screen and (max-width:780px) {
body {
background-position: 70px -70px;
background-size: 500px;
}
.rtan {
margin-top: 50px;
}
}
4. p태그 글자 크기 줄이기
.msg {
font-size: 24px;
line-height: 36px;
margin-bottom: 36px;
padding:10px;
}
5. 모바일에서 br 태그 무시하도록 하기
.msg > br {
display: none;
}
모바일CSS - 메인 페이지
before

1. 스크린 사이즈가 780px이하일 때, 배경 문양 이동시키기
@media screen and (max-width:780px) {
body {
background-position: 70px -70px;
background-size: 500px;
}
}
2. div의 너비를 해당 스크린에 꽉차게 하여 스크린 너비에 알맞게 원의 개수가 띄워지도록 하기
=> 스크린 width: 780px / 원 width: 150px => 한 줄에 원 4개가 띄워진다.

iPhone X의 경우(375px x 812px), 한 줄에 원이 두 개씩 띄워진다.

3. 제목의 상하에 간격주기
.mytitle {
margin-top: 20px;
margin-bottom: 20px;
}
4. 모바일에는 마우스가 없으므로, 기본적으로 글자 색상을 darkred로 준다.
.mytitle {
margin-top: 20px;
margin-bottom: 20px;
}
06. 간단한 javascript 맛보기
자바스크립트를 이용하여 버튼을 눌렀을 때 특정 동작이 수행되도록 한다.
1. result.html 페이지 버튼에 alert 넣기
<script>
function back() {
alert('뒤로가자!');
}
</script>
...
<body>
...
<button onclick="back();" class="btn-back">뒤로가기</button>
2. 버튼에 뒤로가기 붙이기
<script>
function back() {
let url = window.location.href;
let new_url = url.split('result.html')[0] + 'index.html';
window.location.href= new_url;
}
</script>
3. 공유하기 버튼도 동일하게 하기
<script>
function share() {
var t = document.createElement("textarea");
document.body.appendChild(t);
t.value = window.location.href;
t.select();
document.execCommand('copy');
document.body.removeChild(t);
alert('복사 완료!')
}
</script>
</head>
<body>
...
<div class="btns">
<button onclick="back();" class="btn-back">뒤로가기</button>
<button onclick="share();" class="btn-share">공유하기</button>
</div>
07. 마지막 - 띠 별 메시지 만들기
현재까지 '쥐'의 운세 페이지만 만들었다. 그러면 다른 띠들의 페이지들도 따로 만들어야되나? 하고 의문을 가질 것이다.
하지만 이럴 때 자바스크립트를 요긴하게 잘 쓰면, 하나의 페이지에서 이 12개의 다른 화면을 특정한 경우에만 보여줄 수 있도록 처리할 수 있다. 코드는 스파르타코딩에 작성되어 있으므로 <head>내에 추가만 해주면 된다.
<script type="text/javascript" src="https://new-year.spartacodingclub.kr/newyear.js"></script>그리고 index.html의 <a>들을 변경한다.
<a class="rtan1" href="result.html?year=1">쥐</a>
<a class="rtan2" href="result.html?year=2">소</a>
<a class="rtan3" href="result.html?year=3">호랑이</a>
<a class="rtan4" href="result.html?year=4">토끼</a>
<a class="rtan5" href="result.html?year=5">용</a>
<a class="rtan6" href="result.html?year=6">뱀</a>
<a class="rtan7" href="result.html?year=7">말</a>
<a class="rtan8" href="result.html?year=8">양</a>
<a class="rtan9" href="result.html?year=9">원숭이</a>
<a class="rtan10" href="result.html?year=10">닭</a>
<a class="rtan11" href="result.html?year=11">개</a>
<a class="rtan12" href="result.html?year=12">돼지</a>result.html의 <p>들도 변경해준다.
<p class="msg" id="rtan1" aria-label="쥐띠">
마음을 알아주는 따뜻한 사람을 만날 것이야!<br/>
일이 잘 안 풀리는 것 같아도<br/>
연말에는 호탕하게 웃을 수 있을 지어니<br/>
너무 걱정하지 말고 하루하루 잘 나아가봐~
</p>
<p class="msg" id="rtan2" aria-label="소띠">
올해 큰 돈이 들어올 것 같은데?<br/>
어디든 투자하고 싶은 곳이 있으면<br/>
자신 있게 해봐도 좋을 것 같아!<br/>
너무 무리는 하지 말구!
</p>
<p class="msg" id="rtan3" aria-label="호랑이띠">
주변 사람들로부터 많은 도움을 받는<br/>
한 해가 되겠구만!<br/>
오랜 지인들에게 미리 연락을 해보는 건 어떨까?<br/>
지금 전화기를 들어봐!
</p>
<p class="msg" id="rtan4" aria-label="토끼띠">
취업운이 특히 좋은 한 해야!<br/>
승진, 이직, 취직 모두 다 잘 되겠는 걸?<br/>
꼭 하고 싶은 일이 있었으면<br/>
주저 말고 도전해봐!
</p>
<p class="msg" id="rtan5" aria-label="용띠">
가까운 친구나 가족에게 좋은 일이 생기는 한 해구만!<br/>
컨디션도 좋고 준비하는 일 모두 좋은 결과를 얻을거야~<br/>
망설이지 말고!<br/>
앞으로 나아가봐~!
</p>
<p class="msg" id="rtan6" aria-label="뱀띠">
봄날에 선선하게 부는 바람처럼<br/>
올해는 무난~하게 지나가겠어!<br/>
너무 조바심 갖지 말고, 마음 편안히 먹고<br/>
한 걸음 한 걸음 나아가자!
</p>
<p class="msg" id="rtan7" aria-label="말띠">
긍정적인 마음으로 천천히 일을 추진해봐!<br/>
어려울 땐, 주변의 도움을 받아보는 것도 좋겠어~<br/>
하루하루 성실히 보내다보면,<br/>
반드시 바라던 일이 이루어질거야!
</p>
<p class="msg" id="rtan8" aria-label="양띠">
모처럼 컨디션이 최상인 해!<br/>
새해 다짐으로 운동을 시작하면 어떨까?<br/>
달리기, 헬스트레이닝, 요가 .. 뭐든 좋아!<br/>
기분 좋고 에너지 넘칠 일만 있을거야!
</p>
<p class="msg" id="rtan9" aria-label="원숭이띠">
미래에 대한 고민이 많은 해가 될거야!<br/>
자기계발도 틈틈히 잊지말고,<br/>
기회가 왔을 땐 주저말고 잡도록해!<br/>
또 어떤 재밌는 인생이 펼쳐질지 모르니까!
</p>
<p class="msg" id="rtan10" aria-label="닭띠">
고생 끝에 낙이 온다라는 말,<br/>
올해를 두고 하는 얘기일까?<br/>
오랫동안 준비해온 일이 있다면<br/>
드디어 결실을 맺는 한 해가 될거야!
</p>
<p class="msg" id="rtan11" aria-label="개띠">
올해 분위기가 심상치 않아.<br/>
좋은 것만 먹고, 운동도 좀 더 하고!<br/>
건강에 특히 신경 쓰는 한 해가 되도록 해!
</p>
<p class="msg" id="rtan12" aria-label="돼지띠">
새로운 인연을 아주 많이 만나는 해가 될 것 같은데?<br/>
그 중에 평생 도움 받을 귀인이 있으니,<br/>
만나는 모든 사람들에게 친절하고,<br/>
따뜻하게 다가가봐!
</p>자바스크립트를 활용하면 위의 해당 라벨(aria-label)을 인식하여 해당 부분만 띄운다.
그리고 초반에 모든 메시지를 가려주어야 한다. 그래야 자바스크립트가 알아서 해당 띠에 관한 메시지만 띄우도록 한다.
.msg {
display: none;
}
08. 공유를 위한 기초작업
카카오톡, 페이스북에 공유하기
og태그

og태그 넣기
index.html, result.html에서 <head>내에 각각 넣는다.
<meta property="og:title" content="신년운세 by 르탄!"/>
<meta property="og:description" content="2021년 띠 별 운세를 알려드립니다"/>
<meta property="og:image" content="https://new-year.spartacodingclub.kr/images/ogimage.png"/>favicon
이 역시 <head>내에 각각 넣는다.
<link rel="shortcut icon" href="https://new-year.spartacodingclub.kr/images/favicon.png">
09. 배포해보기
백엔드 부분은 스파르타코딩에서 배포 기능을 준비해두었다.
스파르타 | 0주차 사전과제
재밌게 코딩할 준비, 되셨나요? 같이 퀴즈를 풀어보아요
spartacodingclub.shop
배포하기
신년운세 by 르탄!
2021년 띠 별 운세를 알려드립니다
new-year.spartacodingclub.kr
og 태그 확인하기

'Front-End: Web' 카테고리의 다른 글
| Webpack이란? (+Bable) (0) | 2021.05.18 |
|---|---|
| 추억소환 코딩 패키지 (0) | 2021.04.30 |
| 신년운세 패키지 - 1일차 (0) | 2021.02.08 |
| [웹 UI 개발 코칭스터디 1기] 2. 웹 접근성의 이해 (0) | 2021.02.05 |
| [웹 UI 개발 코칭스터디 1기] 리드부스터와 함께 7일차 (0) | 2021.01.16 |



